1. Flash Builder 4가 단독형으로 설치는 잘 되었으나 플러그인 형식으로는 설치가 안되는 문제가 나타났습니다. 엉뚱하게도 Eclipse 의 버전문제로 이유가 모아졌었습니다. 하지만 엉뚱한 것을 원인으로 생각한 것이더군요. (앞서 포스트에서 말씀드렸던 것 같이 Beta 2 까지는 Eclipse Ganymede (3.4)를 기반으로 만들어졌습니다만, 정식판에서는 Eclipse Galileo (3.5)를 기반으로 만들어져있습니다. 기존의 Beta 판에서는 버전간 호환문제로 Ganymede 에 설치하기를 권유했습니다만, 정식판에서는 Galileo 기반이기때문에 Galileo 에 설치하셔도 상관없습니다. 저도 Galieo(3.5.2)에 설치를 하였습니다.)
설치가 안되는 증상은, 설치 진행시 설치진행 프로그래스바 1칸에서 정지되어버리는 것인데, 맹기완님도 동일한 문제로 단독버전을 설치하셨다고 하시더군요. 물론 아무런 문제 없이 설치 되시는 분도 계셨습니다. 설치 안되는 문제는 한글폴더명 때문이더군요. 지용호님 블로그에 정영훈님이 써주신 덧글을 보고 알았습니다. :-S
설치를 위해 설치파일을 실행하면 추출을 위해 아래와 같이 폴더를 지정하게 됩니다.

설치파일 추출
기본위치로 바탕화면에 폴더가 생성이 되는데, 저 한글 폴더명때문에 문제가 되더군요. 바탕화면이 아니라 c 드라이브에 바로 폴더생성해서 압축을 풀었더니 잘 설치가 됩니다. (웃기게도 단독버전또한 동일하게 바탕화면에 추출이 됩니다만, 설치에 문제는 없습니다. 왜 플러그인만 안되는지 모르겠네요.)
설치가 된 후에는 지용호님의 글에서 언급한 Run, Debug 버튼이 사라지는 문제는 저도 동일하게 나타나더군요. 글 참고하시면 좋겠습니다. 참고로 저는 Eclipse Classic 3.5.2 를 다운받아 설치하였습니다.
2. Flex Project 를 생성 시 Flex SDK 를 3.5를 설정하게 되면 아래와 같은 에러가 발생합니다.
unable to open 'C:\Program Files\Adobe\Adobe Flash Builder 4 Plug-in\sdks\3.5.0\frameworks\locale\ko_KR' 프로젝트 명 Unknown Flex Problem

Flex Complier 설정
이를 '-locale en_US' 로 변경하여 주시면 에러는 나지 않습니다. (Flex 4.0 에 있는 ko_KR도 뭐 한글화는 안되있는 것 같긴 한데 말이죠...)
3. subversive 를 설치하면 빌더 먹통 된답니다. 저는 subclipse 만 써보았는데, 마찬가지 SVN을 위한 플러그인이라고 하더군요. 연찬익군이 알려줘서 알게 되었네요. 저는 실제 설치해본적이 없어서 ... =ㅂ= 아무튼 조심하시길;
4. 디자인뷰에서 'Show Surrounding Containers' 기능은 지원 안되는 걸까요?

3.5 SDK를 사용 |

4.0 SDK 를 사용 |
5. Dynamic Help 가 정상동작하지 않네요. 연찬익군의 제보에 따르면 Beta2 에서는 정상동작하였다고 하는데 정식판에서는 제대로 동작하지 않습니다. 예를 들어 코드를 this.dispatch 라고 입력하였을 때 Dynamic Help 창에 아래와 같이 뜨게 됩니다.

Dynamic Help 화면
이때 dispatchEvent 를 클릭하게 되면 dispatchEvent 에 대한 정보가 나와야되는데, 도움말 메인 화면이 뜨네요; mx.core.UIComponent 나 Boolean 은 제대로 뜹니다. 일부 API 를 못찾는 것 같습니다.

엉뚱한 화면이 나오는 Help
Flash Builder 4가 정식출시 되었지만, 2% 부족한 모습이 눈에 보입니다. 좀 안타깝네요. =ㅂ=; 하지만 뭐 알아서 피해가야죠...;
다른 버그들이나 참고할 정보들이 알려지는 데로 해결책과 함께 업데이트 하도록 하겠습니다. 함께해요~
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flash Builder4 에서 ANT 개발환경 구축하기 (6) | 2010.03.25 |
|---|---|
| [Flex] ASDoc 생성 (in MXML) (11) | 2010.03.09 |
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |

Flash Builder 4 초기 실행 화면
본론으로 들어가보도록 하겠습니다.
아래의 이미지에서 확인 할 수 있듯, Flex Builder 3 와 마찬가지 Flash Builder 4 에서도 ANT를 지원하지만, 동일하게 JDT는 없는 관계로 Flash Builder 4에서도 JDT 및 기타 플러그인을 설치하여야 합니다. (설치하면 아래의 이미지에서 ANT View 가 나오겠죠?)

ANT View 가 없군요!!!
Flash Builder Beta 2까지만 하더라도, Eclipse 3.41 버전을 기반으로 제작이 되었던 터라, 기존의 방법으로 JDT 를 설치할 수 있었는데요, Flash Builder 4 가 정식버전으로 나오면서 Eclipse 3.52 를 기반으로 제작이 되어있는 관계로 JDT를 설치하는 방법이 조금은 달라졌습니다. 저처럼 헤매는 분들을 위해 포스트를 남겨봅니다.
Flash Builder 4의 Help 메뉴에서 Install New Software 를 선택하게 되면 아래의 이미지와 같은 화면이 나옵니다. Eclipse 의 경우 기존의 방법과 마찬가지로 'The Eclipse Project Update' 같은 항목을 선택하여 JDT를 설치가능 했습니다만, Flash Builder 4 에서는 해당 항목이 기본적으로 존재하지 않습니다. 아래의 이미지에서와 같이 'Add' 버튼을 눌러 항목을 추가하도록 하겠습니다.

'Add' 버튼을 눌러 항목을 추가
이때 Site는 아래의 이미지와 같은 접속정보를 넣도록 하겠습니다.
Name : The Eclipse Project Updates
Location : http://download.eclipse.org/eclipse/updates/3.5

Site 입력
이렇게 추가가 되면 아래와 같이 해당 항목이 선택이 되며 잠시 뒤 설치할 수 있는 항목들이 나타나게 됩니다. 이때, Flash Builder 4의 기반 Eclipse 버전은 3.5.1 인데 반해, 기본적으로 최신 버전을 설치하려고 할 것이기 때문에 (글 쓰는 시간 기준 3.5.2 버전이 최신) 아래의 'Show only the latest versions of available software' 체크를 풀어서 Eclipse SDK 3.5.1 버전을 설치하도록 하겠습니다.

Eclipse SDK 3.5.1 버전을 설치
위에서 Next 버튼을 누르게 되면 설치하게 되는 항목에 자세한 내용이 아래의 이미지와 같이 출력이 됩니다. 이때 ANT를 위해 필요한 것들은 1. JDT Plug-in Developer, 2. Java Development Tools 입니다.

Eclipse SDK 3.5.1 버전을 설치
라이센스 정책에 대해 수락하고 나면 바로 설치 가능합니다. 'Finish' 를 누르시죠!

설치하는 중입니다. 꽤나 오랜 시간이 걸리니 기다려보시기 바랍니다 ;)

설치가 다 되면 재시작을 묻는데 'Yes'를 눌러 재시작 하시도록 하겠습니다.

설치는 종료가 되었습니다. 그런데 문제가 있습니다. =ㅂ=;

Eclipse SDK 를 설치했더니 이클립스 처럼 되어버렸네요 :^( 이럴수가!!!!

아무튼 ANT는 잘 보이는 것을 확인 하실 수 있습니다. Eclipse 에 Plugin 형식으로 설치하는 것이 나을런지도 모르겠네요 ;^) 아마도 위의 필요한 플러그인만 따로 복사하면 될 것 같기도 합니다만... ^^;
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flash Builder 4 의 약간의 불평불만 (8) | 2010.03.27 |
|---|---|
| [Flex] ASDoc 생성 (in MXML) (11) | 2010.03.09 |
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
이번 포스트에서는 ASDoc을 위한 작업에 대한 Tip 과 MXML 에서 ASDoc 을 작성하는 것에 대해 알아보려고 합니다. 많은 분들이 아실 만한 내용입니다만, 정리하는 차원에서 작성해보겠습니다.
우선 ASDoc 을 생성하는 방법은 지용호님의 Flex 프로젝트 문서화 - ASDoc 사용하기 라는 포스트로 알아보시면 되겠습니다. 한번 작업해보시면 아시겠지만, 콘솔에서 asdoc.exe를 실행시켜 작업하는 것이 여간 불편한 것이 아닙니다. 이미 지용호님이 그에 따른 해법으로 ANT1를 이용하는 방법에 대해 Flex Builder 3에서 ANT 사용하기 포스트를 해두셨습니다. (짝짝짝) 저희는 그대로 읽기만 하면 됩니다. :)
위의 2개의 포스트을 읽고 실습해보셨다면 '이렇게 좋은 기능이!!!' 라고 감탄하셨지 모르겠지만, ASDoc Comment를 입력하는 것 자체가 사실 좀 귀찮기는 합니다. 물론 'Ctrl + Shift + D' 를 눌러 ASDoc Comment 구문을 자동생성 할 수 있는 있습니다만, @param, @return 등을 일일이 입력하는 것 자체가 상당히 귀찮습니다. 이때 유용하게 쓸 플러그인을 하나 소개합니다.
Flex Formatter 입니다. 이미 알고 계신분이 많을 것 같습니다. 예전에 sugo님 블로그인 Apollo9 에서 Flex Builder MXML/AS Code Formatter 라는 포스트로 소개되었던 플러그인인데요, Flex Builder 3에서 가장 아쉬운 기능인 소스코드 포멧팅을 지원해주는 매우 나이스한 플러그인입니다. 이 Flex Forrmatter가 upgrade 되면서 ASDoc 관련 기능들이 추가되었습니다. 자동으로 ASDoc Comment 를 추가해주는 기능입니다. 설치방법은 우야꼬님의 블로그에 Flex Formatter - FlashBuilder Plugin 라는 포스트로 소개가 되어있으니 참고하시면 되겠습니다. (Flex Formatter는 현재 글 쓰는 시간을 기점으로 0.7.1 버전이 최신입니다.)

Flex Builder 3에서 Flex Formatter를 설치하면 위와 같이 좌측상단에 아이콘들이 추가됩니다.
총 5개의 버튼이 나타나게 되는데 간단히 설명해보면 왼쪽에서 오른쪽으로 각 버튼들은 다음과 같은 기능을 합니다.
2. 커서가 위치한 열에 ASDoc Comment 생성
3. 코드 포멧팅 적용
4. 들여쓰기 적용
5. 코드 재배치
1번 'Generate ASDoc comments for file' 버튼을 클릭하여 ASDoc Comment를 생성하여보도록 하겠습니다.
위와 같은 테스트코드를 작성 후 'Generate ASDoc comments for file' 버튼을 클릭하게 되면 아래와 같이 주석이 자동으로 생성되게 됩니다.
여기에 ASDoc 문서에서 볼 수 있게 설명을 아래와 같이 적어보도록 하겠습니다.
이렇게 작성된 클래스는 아래와 같이 ASDoc 파일이 생성됩니다.

위의 AS을 참고하여 생성된 ASDoc
하지만 아쉽게도 AS 파일에서만 지원되고, MXML에서는 아직 지원되지 않네요. ;-(
이번에는 MXML에서 ASDoc 를 생성하는 것에 대해 알아볼텐데요, MXML에서도 ASDoc Comment를 입력하면 ASDoc을 생성할 수 있습니다만, AS와는 달리 Class 수준의 Comment를 달수 없었다는 것이 문제였습니다. (위에서 '간단한 테스트용 클래스인 MyClass'라고 출력되는 부분) 부끄럽게도 그간 ActionScript로 작성된 라이브러리에만 ASDoc을 만들었터라 MXML에서는 ASDoc을 생성해보지 않아서 해결책 찾을 생각도 안해보았는데, 이번에 한번 해보려고 열심히 구글링~ 해보았더니 떡하니 이런 문서가 있더군요!
Flex 4 에서 해당 기능이 추가되었네요. 기존의 MXML의 Comment 방식이었던 <!-- --> 과 구별하기 위해 <!--- --> (dash 3개)를 사용하게 정의하고 있네요. Flex Builder 3를 사용하시는 분들께서도 Flex 4 sdk 를 내려받으셔서 Flex 4의 asdoc.exe 를 사용하시면 위와 같이 MXML에서 Class 수준의 Comment를 입력할 수 있습니다. ;)

위의 MXML을 참고하여 생성된 ASDoc
Flash Builder 가 정식발매 된 후에는 당연한 듯 사용할 지도 모를 정보입니다만, 기록의 차원에서 정리하여보았습니다. ASDoc 관련 정보는 LiveDoc의 Using ASDoc에 잘 나와있으니 참고하시면 좋겠네요. ;)
- 자바기반의 빌드 자동화 툴. (http://ant.apache.org/) [본문으로]
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flash Builder 4 의 약간의 불평불만 (8) | 2010.03.27 |
|---|---|
| [Flex] Flash Builder4 에서 ANT 개발환경 구축하기 (6) | 2010.03.25 |
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
'왜 XML을 Object로 파싱하여 그 데이터를 처리하고 이용하는 방법에 대해서 정리된 자료가 없는 것인가?' 라는 의문은 다른 각도로 접근해봐야 할 것 같습니다. '왜 방법이 없는가'에서 'XML을 Object로 파싱하지 않고 사용할 방법이 있는가?' 라는 것으로 말이죠. 단도직입적으로 말씀드리자면, XML 을 받은 것을 Object 로 변환해야할 필요성이 크지 않다는 것입니다(꼭 필요한 경우도 있겠습니다만). 게다가 XML 그대로 사용하는 것도 가능하고 HTTPService를 이용하면 XML을 Object로 변환 한 결과를 바로 받을 수도 있기 때문입니다.
그럼 먼저 HTTPService 를 이용하여 다양한 형태로 결과를 받는 방법에 대해서 알아보겠습니다.
HTTPService 의 resultFormat
HTTPService에는 resultFormat 이라는 속성이 존재합니다. 이는 HTTP를 호출하여 받은 결과값을 어떤 식으로 파싱할 것인지에 대해서 설정하는 속성인데, 아래의 표와 같이 총 6가지로 설정 가능합니다.
object |
ActionScript의 Object 들의 트리형식으로 XML 을 파싱하여 반환합니다. (기본값) |
array |
ActionScript의 Object 들의 트리형식으로 XML 을 파싱하여 반환되나, 최상위의 Object가 Array가 아니라 새로 생성된 Array의 첫 번째 아이템이 됩니다. 만약 makeObjectsBindable 속성이 true로 설정되어 있을 경우 최상위 Array는 ArrayCollection으로 반환됩니다. |
xml |
ActionScript 의 XMLNode Object로 이루어진 XML로 XML을 파싱하여 반환합니다. |
flashvars |
ActionScript Object로 name과 value가 쌍으로 되어 있는(page=1) 텍스트를 파싱하여 반환합니다. |
text |
받은 그대로를 text로 반환합니다. |
e4x |
ECMAScript for XML(E4X)를 이용할 수 있는 ActionScript 의 XMLNode Object로 이루어진 XML로 XML을 파싱하여 반환합니다. |
resultFormat를 object나 array로 설정하면 Object로 변환된 XML 데이터(서버측이 전달해준)를 전달받게 됩니다. 따로 파싱할 필요가 없는 것이죠. 물론 e4x나 xml로 설정하여 XML로 받아와서 사용할 수도 있습니다. 또는 특정 프로토콜에 의해 생성된 데이터라면 text로 설정하여 String 으로 받은 다음 프로토콜에 맞게 파싱하여 사용할 수도 있을 것입니다. (마치 구분자를 이용하여 소켓통신시 데이터 전달하는 것과 같이)
Object로 파싱하여 사용

rss 구조 (이미지 클릭하여 보세요.)
본 블로그의 rss를 읽어서 DataGrid에 넣어주는 예제인데, 우선 RSS 정보를 읽기 위해 구조를 먼저 보면 (우측이미지 참조) channel이라는 노드의 하위에 블로그의 정보들(타이틀, 주소, 이미지정보 등)이 있고 포스트의 정보는 item 이라는 노드들에 들어있습니다.
예제에서는 이 item 노드들을 가져다가 DataGrid에 넣어줄 것입니다.
위의 예제에서 resultHandler 메소드를 잠시 보시면 위에서 말한 item 노드들을 찾아서 DataGrid 에 넣어주는 구문을 보실 수 있으십니다. 위의 rss의 트리구조와 같이 Object 로 파싱되어 있기 때문에 동일하게 rss.channel.item 이런 식으로 item 을 읽어오고 있습니다. (하단 이미지 참조)

Object로 받아온 데이터
XML 그대로 사용하기
Flex의 DataGrid, Tree 와 같이 자주 사용하는 컴포넌트의 설계적 특성상 Object 혹은 XML 중 어떤 하나가 더 빠르다는 이야기는 둘째 치고라도 위의 예제같은 경우는 XML을 그대로 사용하시는 것이 오히려 개발 시에는 편할 수도 있습니다. 왜냐하면 resultHandler에 구현된 로직때문인데, resultFormat 속성을 e4x로 설정하여 결과로 받은 XML은 E4X를 사용할 수 있기 때문입니다. E4X에 대한 설명은 생략하도록 하겠습니다. 간단한 E4X에 대한 예제는 여기를 참고하세요.

XML로 받아온 데이터
개발자 마다 스타일에 따라 차이는 있겠습니다만, 저의 경우는 HTTPService를 이용하는 어플의 경우 XML을 기반으로 데이터를 운용하고 있고, RemoteObject의 경우에는 VO를 기준으로 데이터를 운용하고 있습니다. 아무래도 HTTPService를 사용하는 경우는 서버와 주고받는 데이터를 XML기반으로 움직이는 것이 E4X 때문에 무지 편한 느낌이라.. ;^)
다른 분들은 어떻게 데이터를 운용하시는지 저도 궁금하네요. ;^) 트랙백 부탁드립니다.
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flash Builder4 에서 ANT 개발환경 구축하기 (6) | 2010.03.25 |
|---|---|
| [Flex] ASDoc 생성 (in MXML) (11) | 2010.03.09 |
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
dataField : DataGrid에 입력된 데이터(DataProvider)에서 해당 열에 출력될 데이터를 지정.
위의 코드와 같이 MXML로 정의된 DataGridColumn의 정보(headerText 나 dataField, 혹은 넓이정보 등)를 변경하고자 한다면 어떻게 해야할까요? 방법은 여러가지일 수 있으나, 크게 본다면 1. DataGridColumn에 ID를 지정하여 해당 ID로 접근하거나 2. DataGrid의 columns 속성을 이용하여 DataGridColumn 모음을 받아와 처리하는 방법이 있을 수 있겠습니다.
이 포스트에서는 2번째 방법인 columns속성을 이용하는 것을 알아보도록 하겠습니다.
columns 속성은 DataGrid의 화면에 출력될 수 있는 하나 이상의 DataGridColumn들을 모아놓은 배열입니다. 이 배열에 담겨있는 DataGridColumn들을 수정하면 DataGrid의 모습도 바뀌게 된다는 것이죠. 특정 컬럼을 변경하고자 하면 이 배열의 해당 DataGridColumn에 대해 변경을 하면 반영이 되게 됩니다.
만약 위의 MXML처럼 ActionScript로 DataGridColumn을 설정하려 한다면 columns 속성에 직접 다음과 같이 DataGridColumn을 넣어주면 됩니다.
makeDataGridColumn 이라는 DataGridColumn 객체를 반환하는 메소드를 이용하여 DataGrid의 columns 속성에 원하는 DataGridColumn을 배열로 담아 넣어주게 되면 처음에 보셨던 MXML에서 DataGridColumn을 지정하는 것과 같이 처리할 수 있게 되죠.
마지막으로 원하는 컬럼의 headerText 를 변경하는 예제를 만들어보고 이 포스트를 끝내도록 하겠습니다.
우선 원하는 컬럼을 선택하는 용도로 사용할 ComboBox를 생성 후, 컬럼에 대한 정보를 columns 속성을 이용하여 ComboBox에 넣도록 하겠습니다.
거기에 TextInput 과 Button을 생성하여 변경하고자 하는 문자열을 입력받고 동작할 수 있게 changeLabel 메소드를 추가합니다.
완성된 코드 및 SWF 파일입니다. ;)
좋은 하루 보내세요~ ;)
'Dev > Flex' 카테고리의 다른 글
| [Flex] ASDoc 생성 (in MXML) (11) | 2010.03.09 |
|---|---|
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
얼마전 한국어도비측에 제출한 기술문서가 드디어 공식사이트에 등록이 되었네요.
기술문서의 제목은 '팝업매니저를 이용한 사용자 정의 컴포넌트의 제작' 입니다.
간단하게 팝업매니저에 대해서 알아보고, 팝업매니저를 이용하여 사용자 정의 컴포넌트를 제작하여 보는 것을 골자로 하고 있습니다.어쩌면 다른 개발자분들이 욕하실지도 모를(?) 퀄리티를 자랑합니다; 욕만 하지 말아주세요. ㅜ_ㅜ

여기를 누르시면 보실 수 있습니다만, 로그인이 필요합니다. ^^;
한국어도비 측의 정책이 그렇다네요. ^^;
올해 안에는 로그인이 필요 없도록 변경될꺼라는 ACC 분들의 말씀도 있으셨으니 조금만 참아주세요 ;)
본문은 소스가 좀 읽기 불편하실텐데, 첨부되어 있는 pdf 파일을 다운받으셔서 보면 더 좋을 것 같습니다.
ps. 리뷰해주신 다른 개발자 분들과 담당자분께 감사드립니다.
ps2. 기념품을 보내주셨네요. :) 큼직한 어도비 마크가 좋군요 ㅎㅎ
잘쓰겠습니다~ :)


'Dev > Flex' 카테고리의 다른 글
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
|---|---|
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
| [Flex] new 키워드는 비싸니까 피하자! (37) | 2008.09.28 |
![[31가지 사용자 경험 시나리오로 배우는] 실전 UX 디자인](https://t1.daumcdn.net/tistoryfile/fs14/31_tistory_2009_04_15_09_59_49e531858a1e9?original)
실전 UX 디자인
대학교 재학 중 'HCI Lab'에 있으면서 인연이 되어 '사용성', 또는 '시나리오', '페르소나' 같은 단어들과 친숙해질 수 있었죠. 담당교수님께서 스웨덴에서 HCI 를 전공하신 분이라, 강의하시는 HCI 수업도 참 재미있게 듣게 되었고 랩원들과 함께 HCI 학회에 가서 다른 사람들과 이야기도 많이 해보고, 참 즐겁게 HCI 라는 학문과 만났던 것 같습니다. 덕분에, UX(User eXperience) 라는 것에도 관심이 많아진 것 같네요.
아무튼 책의 18장 '현명한 글쓰기창' 에 보면 사용자의 실수에 대한 이야기가 나옵니다. 사용자의 실수로 인한 오류메세지는 그 사용자를 자괴감에 빠지게 만들죠. 사용자를 좌절하지 않게 하기 위해서는 사용자의 실수를 미리 막아주라고 충고 하고 있습니다. 이러한 이야기를 하면서 포카요케 라는 단어를 언급하고 있습니다. (물론 9장 '자동완성의 위력과 함정'에서 먼저 언급하고 있습니다)
포카 요케라는 단어가 무엇일까요? 생소한 단어였습니다만, 책에서 포카 요케ポカヨケ, Poka-yoke는 원래 일본어로 '실수를 피하는'이란 뜻이다. 라고 설명을 하고 있어서 이해가 좀 더 쉬웠습니다. 아래는 위키피디아에서 찾은 포카 요케의 설명입니다.
포카 요케(ポカヨケ, Poka-yoke)는 원래 일본어로 '실수를 피하는'이란 뜻이다. 이 용어는 토요타의 시게오 신고에 의해 품질 관리의 측면에서 실수를 방지하도록 행동을 제한하거나 정확한 동작을 수행하게 끔하도록 강제하는 여러 가지 제한점을 만들어 실패를 방지하는 방법을 말하는 용어가 되었다.
예를 들어 자동차에서 기어를 주차 상태 위치인 “P”로 놓지 않으면 시동이 걸리지 않도록 만들어 운전자가 자동차를 안전하지않은 상태로 놔두고 나가는 것을 방지하도록 한다. 또한 컴퓨터에서는 USB 장치의 플러그를 꼽을 때 뒤집어진 상태로 꼽으려고하면 안돼도록 디자인 되어 있다. 인지 심리학 및 인간과 컴퓨터 상호작용 분야에서도 이를 이용하여 여러 가지 실수를 방지하는 디자인 원리의 하나로 받아들여져서 이용하고 있다.
위키백과의 포카 요케에서 발췌
책에서 포카요케는 실수방지장치 와 오류탐색기 2종류가 있다고 이야기 하고 있습니다.
- 실수방지장치 - 사용자가 실수하지 않도록 미리 오류를 막아주는 역할
- 오류탐색기 - 사용자가 정보를 잘못 입력하는 즉시 바로 오류를 알려주는 역할
Flex 에서도 이러한 역할을 하는 것들이 존재합니다.
만약 회원가입 화면에서 사용자의 이름을 입력 받는다고 할 때에 사용자의 이름을 넣는 TextInput에 숫자가 입력될 필요는 없겠죠? 한글과 영어만 입력되도록, 또는 한국인만을 대상으로 한다면 한글만 입력받아야 하겠습니다. 이러한 것을 실수방지장치라고 부를 수 있겠네요.
상기 사항에 대해서는 입력받는 글자들에 대해 제한을 걸 수 있는 restrict 라는 속성이 있습니다.
또한 TextInput 컴포넌트를 상속해서 만든 PromptingTextInput 같은 유용한 컴포넌트 있습니다. 오픈소스 컴포넌트들을 모아놓은 FlexLib 에 있는 컴포넌트 중에 하나 입니다. 사용자가 입력하기 전에 프롬프트를 통해 무엇을 입력해야 되는지 입력할 수 있습니다. 개인적으로 매우 좋아하는 컴포넌트 입니다.
그리고 오류탐색기로는 Validator 가 있습니다. 사용자의 잘못된 입력을 메세지로 알려주는 방식입니다. JavaScript 에 익숙한 분들은 각 컴포넌트에 값이 비어있는지 확인하여 Alert을 출력하는 식으로 작성하는 경우도 많은데, 보다 직관적으로 유효성을 컴포넌트에 표시해주는 Validator가 상당히 더 좋은 방법임에 틀림 없습니다.이러한 Validator를 상속받아 새로운 Validator 를 작성하는 것은 제가 이전에 쓴 포스트인 [Flex] 주민등록번호 Validator 를 참고하시면 되겠습니다.
책의 15장 '불량 제로 실수방지장치'에 나오는 스프링노트의 회원가입페이지의 예제를 보면 아래와 같은 이미지가 있습니다.

사용하고자 하는 아이디를 입력 시 아이디로 쓰이기에 적합한지 알려주고 있습니다. Flex에서는 Validator를 사용하면 비슷한 효과를 얻을 수 있습니다만, 사용자가 입력하는 도중에는 Validator가 작동하지 않습니다. 마우스를 오버해야지만 툴팁이 화면에 나타나게 되는데, 이를 제어할 방법은 없습니다.
이런 상황이 생기는 이유를 알기 위해 Validator 와 UIComponent 와의 동작방식에 대해 알아보도록 합시다.
이 메소드가 받는 ValidationResultEvent에는 에러메세지가 들어있는데, 이를 UIComponent에서는 _errorString 이라는 변수에 담고 ToolTipManager의 mx_internal로 선언되어 있는 registerErrorString(target:DisplayObject, errorString:String) 메소드를 이용하여 에러메세지를 등록합니다. ToolTipManager에 에러메세지를 등록하게 되면 ToolTipManager에서 해당 컴포넌트에 MOUSE_OVER, MOUSE_OUT 이벤트 핸들러를 등록해놨다가, 해당 UIComponent에 마우스 오버시 에러메세지가 적힌 툴팁이 출력되게 됩니다.
이로인해 마우스를 해당 컴포넌트에 올려놓지 않으면 툴팁이 보이지 않는다는 문제가 생기게 됩니다. 해당 문제점은 어도비의 Bug and Issue Management System(이슈트래킹 시스템)에 이슈로 등록이 되어 있는 상태입니다. 꼭 해당 속성이 생겼으면 좋겠네요. (투표 많이 해주세요~)
해당 문제를 해결하기 위해 세계 각국의 Flex 개발자들이 내놓은 방안 중에는, CustomToolTipManagerImpl 를 작성하여 직접 속성을 추가한 분들도 계시고 간단하게 다음과 같이 해결한 분들도 계십니다.
하지만 저는 테스트 해보니 제가 원하는 동작은 되질 않네요 =ㅁ=;; 아마도 ToolTipManager 에서 해당 컴포넌트를 찾아 이전과 다른지 비교하는 구분에서 단순히 MOUSER_OVER 이벤트로는 정상적인 교체가 이루어 지지 않는 듯 합니다.
Validator 를 사용하지 않고, Flex 에서 유효성을 검사하는데 좋은 방법에 대해서는 Aral balkan의 블로그에 Better form validation in Flex 라는 포스트를 참고하시면 좋겠습니다. 글의 요지는 TextInput에 값이 비어있을때 경고메세지를 담은 ToolTip을 직접 화면에 생성해주는 식이네요. 참 좋은 아이디어 같습니다.
또 다른 Flex에서의 포카요케가 있다면 트랙백으로 남겨주시면 감사하겠습니다. ;)
ps. 왠지 쓸 때 없는 글을 쓴듯한.. ^^;;
'Dev > Flex' 카테고리의 다른 글
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
|---|---|
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
| [Flex] new 키워드는 비싸니까 피하자! (37) | 2008.09.28 |
| [리뷰] Adobe Flex 공식사이트 기술문서 'Flex와 Flash간의 파라미터 주고 받기' (10) | 2008.09.07 |
문자열에 엔터를 처리하기 위해서 이스케이프 문자인 백슬래시(\)를 사용하여 처리를 하게 되는데, 보통 흔히 알고 있기로는 엔터를 처리하기 위해 \r\n 을 문자열에 포함시키면 된다고 아실 겁니다. 저도 학교에서 C수업을 들을때 그렇게 배웠습니다.
\n : 라인피드(linefeed) - 커서를 해당 줄의 다음줄로 옮김
커서를 해당줄의 왼쪽으로 옮겨 다음줄로 내리면 엔터키를 친 것과 동일한 효과가 나오게 됩니다.
하지만 TextArea 에서는 \r 만으로 엔터키 처리를 하고 있습니다.
위와 같이 엔터키를 넣게 되면 실제로 TextArea의 text 속성에서 받는 문자열에는 "텍스트\r입력" 이라고 들어있게 되는 것이죠.
사용자에게 입력받은 해당 데이터를 서버에 저장하고 불러와 다시 TextArea 에 넣어줄때에 아무런 처리를 하지 않아도 상관없습니다. 어짜피 넣어진대로 다시 넣는 것이니까요. 하지만 서로 다른 언어에서 같은 데이터를 사용시에는 문제가 됩니다. 언어들마다 엔터의 처리가 다르기 때문이죠.
위에서 보시는 것 처럼 \r 과 \n 둘다 엔터키로 인식되네요.
참고로 말씀드리자면 MXML 상에서 위의 이스케이스 문자를 인식시키실때는 아래와 같이 하시면 됩니다.
물론 더 좋은 방법들이 있을꺼라 생각되지만, 저는 플렉스쪽에서 변환해서 쓰고 저장시에도 변환해서 보내기로 결정을 했습니다.
그래서 아래와 같은 코드를 구현하였습니다.
네이밍이 좀 별로네요.. ;;
엔터키의 처리가 다르다는 것을 알아두시면 좋겠네요. ;)
ps. Flash Player 10 이 공개된 이후 FP10 이 설치된 브라우저에서 이전 포스트의 swf 파일을 로드하지 못하는 경우가 생기네요.
정확하게 이유는 모르겠습니다. 티스토리 포럼에 같은 내용의 버그신고가 이어지고 있는데, 자세히 알아봐야겠습니다.
'Dev > Flex' 카테고리의 다른 글
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
|---|---|
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
| [Flex] new 키워드는 비싸니까 피하자! (37) | 2008.09.28 |
| [리뷰] Adobe Flex 공식사이트 기술문서 'Flex와 Flash간의 파라미터 주고 받기' (10) | 2008.09.07 |
| [Flex] MXML은 어떻게 AS로 변환되는가? (Event Handler 에 파라미터 넣기) (9) | 2008.08.07 |
본 포스트에서는 객체 풀에 대해서 설명하지는 않겠습니다. 위에 링크로 걸어놓은 영구기님의 포스트를 참고하시도록 하시고요, 이번 포스트에서 제가 설명하고자 하는 것은 new 키워드를 사용하지 않고서도 사용할 수 있는 타입들에 대한 사용방법입니다.
데이터형태는 아래와 같이 2가지의 데이터형이 존재합니다.
Complex Data Type : Object, Array, Date, Error, Function, RegExp, XML, XMLList
기본적인 데이터 형태(Primitive Date Type)의 변수선언시에는 물론 new 키워드는 사용하지 않습니다. 하지만 사용하지 못한다는 것은 아닙니다.
문자열을 저장할 때에 String 를 사용하게 됩니다. 이 String 형 변수는 다음과 같이 선언하게 됩니다.
하지만 아래와 같이 new String() 이라고 할 수도 있습니다.
int, uint, Number, Boolean 도 마찬가지로 new 키워드를 이용하여 변수에 할당해줄 수 있습니다. 허나 그렇게 사용하지는 마십시오. 기본적인 데이터 형태의 변수는 new 키워드를 사용하지 않아도 메모리가 할당되게 됩니다. 게다가 더 빠르고 간편합니다.
그래도 확인하고 넘어가는 차원에서 Number 형태의 변수의 할당에 대해 살짝 실험해보도록 하겠습니다. 아래의 코드를 보시면 Number 변수를 할당시에 new Number()를 사용하는 것과 직접 값을 입력하는 것에 대해서 속도를 비교해보고 있습니다. new 키워드를 사용하지 않는 것이 더 간편합니다. 그 아래에는 실제 결과물입니다. 테스트 버튼을 클릭하셔서 테스트 해보시기 바랍니다.
그렇다면 보다 복잡한 데이터 형태(Complex Data Type)의 변수를 선언시에는 new 키워드를 어떻게 쓰지 말라는 말일까요?
가장 먼저 많이 사용하는 Array에 대해서 말씀드려보겠습니다. 우선 Array를 선언시에 아래와 같이 선언할 수 있습니다.
이전 포스트에 살짝 언급하였습니다만, Array의 경우는 [] 를 이용하여 새로운 Array를 할당할 수 있습니다.
이와 비슷하게 Object를 할당할 때에도 new Object() 대신에 {} 를 이용하여 새로운 Object 할당이 가능합니다.
아래와 같은 선언을 다른 예제 소스코드에서 흔히 보셨을겁니다.
위에서 설명드린 것과 같이 Array 를 할당시에 [] 를 이용하고 Array 내부의 값을 {}를 이용하여 Object 형태로 정의하였습니다.
만약 [], {} 없이 선언하려고 한다면 아래와 같이 하여야할 것입니다. (물론 이렇게 사용할 일은 거의 없죠. 매우 극단적인 예랄까요? )
RegExp 같은 경우도 new 키워드를 사용하지 않고 선언 가능합니다.
XML 도 마찬가지입니다. 아래와 같이 흔히 사용하시고 있죠?
2번째 라인에 있는 것처럼 사용하실 일은 없을 듯합니다. 물론 String 형태의 XML 데이터라면 XML 로 변환하려면 2번째 라인처럼 해야겠죠.
마지막으로 위에서 말씀드린 Array와 Object 의 new 키워드 사용 유무에 대한 속도차 테스트를 해보고 마무리 짓겠습니다.
(RegExp 는 속도차가 거의 없어서 생략하였고, XML은 쓸일이 없을 것 같아 생략하였습니다. ㅎ)
아래는 Array를 테스트한 코드입니다.
아래는 Object를 테스트한 코드입니다.
뭐 결론은 new Array() 대신에 [], new Object() 대신에 {} 를 사용하자는 것입니다. ;)
긴 글 읽어주셔서 감사합니다. ;) 다 읽으신 후에는 덧글 하나 써주시는 센스!!
참고자료 :
객체 풀[Object pool]을 이용해 보자. - 영구기님 블로그
ActionScript3.0 너는 누구냐? - 엄진영님 Flex 챔피언 블로그
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
|---|---|
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
| [리뷰] Adobe Flex 공식사이트 기술문서 'Flex와 Flash간의 파라미터 주고 받기' (10) | 2008.09.07 |
| [Flex] MXML은 어떻게 AS로 변환되는가? (Event Handler 에 파라미터 넣기) (9) | 2008.08.07 |
| [Flex] TitleWindow를 이용한 팝업(Popup)에 대한 간단한 설명과 Tip (28) | 2008.07.30 |
제가 리뷰하려고 하는 기술문서는 오창훈님께서 작성하신 'Flex와 Flash간의 파라미터 주고 받기' 라는 제목의 기술문서입니다. (이 글을 읽지 않으신 분께서는 링크를 클릭하셔서 우선 기술문서를 읽으신 후 제 포스트를 읽으시면 도움이 되실 것이라 생각됩니다. ) 위 기술문서에서는 swf 파일끼리의 파라미터의 전달에 대해서 다루고 있습니다. 크게 2가지 관점에서 이야기를 전개하고 있는데요, 해당 그림을 인용하자면 아래와 같습니다.

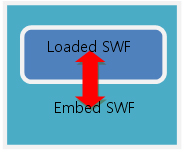
1. swf에서 다른 swf파일을 로드하는 경우 |

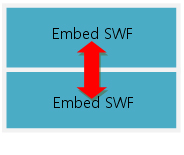
2. 서로 다른 영역에서 파라미터를 공유해야 하는 경우 |
- url 을 통한 데이터 전달 (파라미터)
- ApplicationDomain
- ExternalInterface를 이용하는 방법
- LocalConnection을 이용하는 방법
이 리뷰를 쓰게된 이유는 기술문서에서 언급하고 있지는 않지만 Flex에서 swf 파일을 로드한 경우 간편하게 swf에 접근할 수 있는 방법이 있기에 그 것을 언급하기 위함입니다. (물론 물질에 눈이 멀어서라는 이유도...) Flex에서 swf 를 SWFLoader를 통해 로드시, 해당 swf 가 ActionScript 3.0 으로 제작된 것이면 간편하게 SWFLoader 객체의 content 속성을 통해서 Flash 의 경우 MovieClip, Flex 의 경우 SystemManager 형태로 접근이 가능합니다.
Flash와 Flex 두 경우 모두 소개해보고자 합니다. 로드되는 swf 파일들은 동일하게 아래와 같이 간단하게 메소드를 제공하고 있습니다.
위의 코드에서 보이시는 myImage 라는 것은 Flex 의 경우 Image 객체, Flash 의 경우 MovieClip의 인스턴스명입니다. iconVisual 라는 속성을 통해 현재 myImage 가 visible 상태를 제어할 수 있게 됩니다. 위의 swf 를 로드하는 예제코드는 아래와 같습니다.
위의 코드에서 보실 수 있 듯, Flex 에서 만든 swf 는 SystemManager 로 접근하게 되어 SystemManager 의 application을 불러온 swf 명으로 캐스팅 하여 해당 메소드에 접근하시면 되겠습니다. Flash 의 경우는 MovieClip 형태로 들어오게 됩니다. 직접 메소드를 호출하셔도 됩니다.
물론 메소드를 호출하고 있는 예제입니다만, 각 객체들을 직접 접근하시는 것도 가능합니다. 다만, 다른 개발자와 협업이 이루어져야 된다면 특정 메소드를 구현하기로 사전에 정해놓고 그대로 사용하는게 더욱 좋겠죠? ;)
여기서 살짝 짚고 넘어가야 되는 부분은 swf가 SWFLoader에 embed 되어있는 경우는 위의 방법대로는 사용이 안된다는 것입니다. (코드를 확인해보세요. embed 안되어있죠?) embed 시에는 MovieClipLoaderAsset 형태로 들어있기때문에 위의 방법으로 접근이 불가합니다. embed시에는 어떻게 해야되는지는 잘 모르겠네요 ;^(
안타깝게도 AS2.0 으로 제작된 swf 또한 위와 같은 방법으로 접근이 불가합니다. AS 3.0 부터는 기존의 AS1.0 및 AS2.0에서 사용되던 AVM(Actionscript Virtual Machine) 과는 다른 AVM 을 사용하고 있습니다. 이전버전의 AVM을 AVM1, AS3.0 이 실행되는 AVM은 AVM2 이라고 명명합니다. (물론 Flash Player 9 버전 이후부터는 AVM1, AVM2 가 둘다 포함되어 있습니다.) AS 1.0 이나 AS 2.0으로 제작된 swf 파일의 경우 Flex(AS 3.0) 에서 로드될 경우 AVM1Movie이라는 이름의 객체로 할당이 되게 되는데요, AVM1Movie 객체와 AVM2 객체 간에 호환성(메서드 호출 또는 매개 변수 사용 등)이 없기때문에, 접근이 불가한 것이죠.
이럴때에 기술문서에서 설명하여주신 LocalConnection을 사용하시면 되겠습니다. LocalConnection에 대해서는 기술문서에 충분히 자세히 설명하고 있으니 더 이상 언급은 하지 않겠습니다. ;)
또 다른 방법도 있는데요, Flash Interface라는 것이 있습니다. 저도 검색하여 찾은 것이라 자세한 내용은 패스~^^;
ps. 코드가 필요하신 분은 위의 swf 에서 마우스 우클릭하셔서 View Source 하시면 다운로드 하실 수 있습니다 ;^)
'Dev > Flex' 카테고리의 다른 글
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
|---|---|
| [Flex] new 키워드는 비싸니까 피하자! (37) | 2008.09.28 |
| [Flex] MXML은 어떻게 AS로 변환되는가? (Event Handler 에 파라미터 넣기) (9) | 2008.08.07 |
| [Flex] TitleWindow를 이용한 팝업(Popup)에 대한 간단한 설명과 Tip (28) | 2008.07.30 |
| [Flex] ArrayCollection 에 대한 이해 (36) | 2008.07.10 |




