Flex 에서 MXML로 정의한 버튼이 다음과 같이 있다고 가정합니다.
이 버튼을 클릭할 때 어떠한 동작을 하고자 하면 해당 버튼에 다음과 같이 클릭 이벤트 핸들러를 등록시켜주면 됩니다.
public function alert(evt:MouseEvent):void
{
Alert.show("Hello, Flex!", "Alert");
}
MXML ---
<mx:Button id="btnAlert" label="Alert!" click="alert(event)" />
만약, 실제 버튼을 클릭하지 않고서 버튼을 클릭한 것과 같은 이벤트를 수동으로 발생시키려면 어떻게 해야할까요?
이럴때 필요한 것이 dispatchEvent 입니다.
dispatchEvent 의 구조는 다음과 같습니다.
event:Event)자세한 설명은 수동에 의한 이벤트의 송출(Dispatch) 에서 참고하도록 하고 본 포스트에서는 생략하겠습니다.
아래에 보여드릴 소스는 캔버스를 MXML로 정의하여 이 캔버스를 클릭하였을때 버튼을 클릭한 것 과 같이 수동으로 이벤트를 발생시킴으로써 버튼을 클릭하였을 때와 같이 팝업이 뜨도록 하고 있습니다.
<mx:Script>
<![CDATA[
import mx.controls.Alert;
public function alert(evt:MouseEvent):void
{
Alert.show("Hello, Flex!", "Alert");
}
public function canvasClick(evt:MouseEvent):void
{
btnAlert.dispatchEvent(new MouseEvent(MouseEvent.CLICK));
}
]]>
</mx:Script>
<mx:Canvas x="44" y="79" width="200" height="153" backgroundColor="#FF0000" borderStyle="solid"
cornerRadius="20" click="canvasClick(event)">
<mx:Label text="Click Here!" horizontalCenter="0" verticalCenter="0"/>
</mx:Canvas>
<mx:Button id="btnAlert" x="271" y="137" label="Alert!" click="alert(event)"/>
</mx:Application>
dispatchEvent 를 이용하여 마치 버튼을 클릭한 것 처럼 MouseEvent.CLICK 이벤트를 버튼에 dispatch 함으로써 버튼에서 클릭 이벤트 핸들러로 등록해놓은 alert() 메소드가 실행되게 됩니다.
물론 위의 예제에서는 단순히 클릭시에 Alert 을 띄우는 작업으로 그쳤기에 문제가 없었지만, 실제 클릭이벤트와 관련된 작업이 필요할 경우 새로 생성해준 마우스이벤트 (new MouseEvent(MouseEvent.CLICK)) 의 상세한 값들을 제어할 필요가 있습니다.
와.. 많다.;;;
'Dev > Flex' 카테고리의 다른 글
| [Flex] Mask 를 이용한 둥근 컴포넌트 만들기 (19) | 2008.05.13 |
|---|---|
| [Flex] DataGrid 의 아이템을 클릭할때는 itemClick 이벤트를 사용하자. (Tip) (12) | 2008.04.22 |
| [Flex] 일정시간 후에 자동으로 종료되는 Alert (5) | 2008.01.24 |
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
단순히 잠깐 떠있다가 없어져도 되는 것인데 말이죠.
Alert에 다가 원하는 시간을 대입하면 Alert 출력 후에 입력한 시간이 지난 후 없어지도록 만들어보았습니다.
다음과 같이 간단하게 사용하시면 됩니다.
소스는 아래를 참고하시면 되겠습니다.
{
import flash.events.TimerEvent;
import flash.utils.Timer;
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.managers.PopUpManager;
public class AutoDestroyAlert
{
// 일정 시간동안만 Alert 보여주기. (경고용)
public static function show(text:String = "", title:String = "",
destroyTime:Number = 1000, iconClass:Class = null):Alert
{
var myAlert:Alert;
var myTimer:Timer;
// destroyTime 후 타이머 발생
function timerEventHandler(evt:TimerEvent):void
{
myTimer.stop();// 타이머 종료
mx.managers.PopUpManager.removePopUp(myAlert); // Alert 제거
}
myTimer = new Timer(destroyTime,1); // 타이머를 설정된 값에 맞게 Setting
myTimer.addEventListener(TimerEvent.TIMER, timerEventHandler); // 이벤트핸들러 등록
myTimer.start(); // 타이머 시작
return myAlert;
}
}
}
그럼 즐거운 개발 되시길!!!
'Dev > Flex' 카테고리의 다른 글
| [Flex] DataGrid 의 아이템을 클릭할때는 itemClick 이벤트를 사용하자. (Tip) (12) | 2008.04.22 |
|---|---|
| [Flex] 수동으로 이벤트 발생시키기 - dispatchEvent() (7) | 2008.03.17 |
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
| [FLEX] XML의 값을 Boolean 값으로 캐스팅하는 방법? (1) | 2007.11.16 |
- Sprite는 무엇인가요?
먼저 Sprite는 무엇인지 잘 모르는 분들을 위해 설명을 곁들여보죠.
물론, Sprite를 FLEX에서 사용하고 싶다면 UIComponent에 addChild 하여서 사용하면 됩니다. (참고 : 지돌스타님 블로그)
하지만, UIComponent를 상속하고 있는 Canvas에는 왜 addChild가 되지 않는가 하는 것이 이 글의 주요 주제죠.
- Sprite을 Canvas에 addChild 하면 ?
여기서 분명한 것은 Sprite를 Canvas에 addChild하면
"TypeError: Error #1034: 유형 강제 변환에 실패했습니다. flash.display::Sprite@45cd351을(를) mx.core.IUIComponent(으)로 변환할 수 없습니다."
라고 컴파일시에 Error가 난다는 겁니다.
오류가 난 곳을 따라가보면 Canvas가 상속하고 있는 Container 클래스의 addingChild 메소드에서 나는 것을 알 수 있습니다.
{
// Throw an RTE if child is not an IUIComponent.
var uiChild:IUIComponent = IUIComponent(child); // 이 줄에서 오류가 납니다.
...
}
IUIComponent 타입인지 확인하고 있는데, Sprite는 IUIComponent type이 아니기때문에 오류가 나고 있는 것입니다.
- IUIComponent는 무엇인가요?
그럼 IUIComponent는 무엇일까요?
클래스 안에 있는 주석으로 다음과 같이 설명되고 있습니다.
FLEX의 Visual Component의 기본은 UIComponent 입니다.
IUIComponent 인터페이스는 이 UIComponent 가 구현하고 있는 인터페이스로서 위의 설명에 따르면,
Flex의 Container 나 List의 child들은 IUIComponent 인터페이스를 구현하고 있어야 된다고 합니다.
(아니면 위 에러메세지 처럼 IUIComponent 타입이 아니라서 오류나죠 ㅡㅂㅡ)
- 그렇다면 Canvas는?
 Container
Container  UIComponent
UIComponent  FlexSprite
FlexSprite  Sprite
Sprite  DisplayObjectContainer
DisplayObjectContainer  InteractiveObject
InteractiveObject  DisplayObject
DisplayObject  EventDispatcher
EventDispatcher  Object
Object 위의 관계대로 만들어진 Canvas에는 IUIComponent가 구현된(다시 말해 UIComponent를 상속받는) 클래스들은
모두 addChild 될 수 있으나 그렇지 않은 클래스는 addChild 되지 못하게 됩니다.
Sprite는 IUIComponent 인터페이스를 구현하고 있지 않으므로
Container에는 addChild 할 수 없는 것입니다.
- Tip
Sprite를 Canvas 같은 Container 에 추가하여야 하는 일이 생긴다면 아래와 같이 클래스 만드셔서 addChild 하셔도 괜찮을 것 같네요. :)
{
import flash.display.Sprite;
import mx.core.UIComponent;
public class mySprite extends UIComponent
{
private var sprite:Sprite;
public function mySprite()
{
super();
sprite = new Sprite();
}
override protected function createChildren():void
{
super.createChildren();
this.addChild(sprite);
}
.....
}
}
참고자료 :
[팁] Sprite 사용법
Flex 2 Beta 3 : Sprites
'Dev > Flex' 카테고리의 다른 글
| [Flex] 수동으로 이벤트 발생시키기 - dispatchEvent() (7) | 2008.03.17 |
|---|---|
| [Flex] 일정시간 후에 자동으로 종료되는 Alert (5) | 2008.01.24 |
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
| [FLEX] XML의 값을 Boolean 값으로 캐스팅하는 방법? (1) | 2007.11.16 |
| [FLEX] 간단한 아이템 렌더러(Item Renderer)를 만들어보자 (4) | 2007.11.12 |
말이 안되게 타이프 해놓은 것도 있으니(ㅡㅡ;) 그러려니... 하여 주세요 ;)
아래의 결과물은 해당 포스트의 소스를 빌드하여 올려보았습니다.
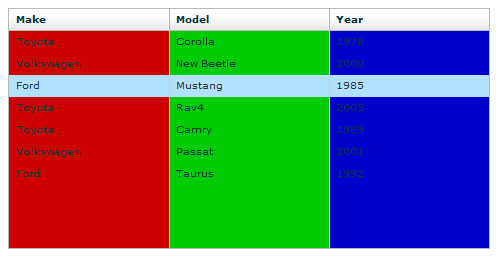
1. 아이템렌더러(itemRenderer)를 이용하여 특정컬럼의 배경색을 바꾸기 (itemRenderer Tab)
2. 컬럼에 직접 배경색을 지정하기 (backgroundColor Tab)
3. drawColumnBackground function을 재정의하여 배경색에 alpha 값을 주기 (backgroundAlpha Tab)
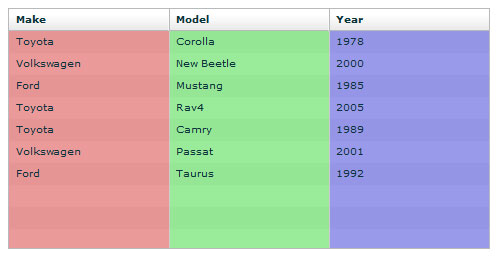
4. drawRowBackground function을 재정의하여 row에 배경색을 주기 (Custom Row Background Tab)
1. 아이템 렌더러(itemRenderer)를 이용하여 특정 컬럼의 배경색을 바꾸기
(itemRenderer Tab 참고)
특정 Cell의 배경색을 바꾸려면 아이템렌더러(itemRenderer)가 필요합니다.
아이템렌더러(itemRenderer)는 데이터그리드(Datagrid)의 전체에 적용하거나 특정 컬럼에 적용이 가능합니다만,
아래의 아이템렌더러(itemRenderer) 예제에는 Year 컬럼에만 적용하도록 하겠습니다.
간단하게 Label을 상속받아 updateDisplayList function을 재정의 하여서
Year의 값을 판단(Year의 값이 2000년 이전이면 파란색, 2000년 이후이면 녹색) 하여
Label에 파란색 또는 녹색의 사각형을 그려 배경색을 나타내고 있습니다.
<mx:Script>
<![CDATA[
import flash.geom.Matrix;
import flash.display.GradientType;
import flash.display.Graphics;
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth,unscaledHeight);
var m:Matrix = new Matrix();
m.createGradientBox(unscaledWidth,unscaledHeight);
var g:Graphics = graphics;
var colors:Array = (data.col3 < 2000 ? [0x0000CC,0x0000FF] : [0x00CC00,0x00FF00]);
g.clear();
g.beginGradientFill(GradientType.LINEAR, colors, [0.2,0.6], [0,255], m);
g.drawRect(0, -2, unscaledWidth, unscaledHeight+4 );
g.endFill();
}
]]>
</mx:Script>
</mx:Label>
아래는 AS Class 로 동일하게 만들어본 아이템 렌더러입니다.
{
import flash.geom.Matrix;
import flash.display.GradientType;
import flash.display.Graphics;
import mx.controls.Label;
public class ColoredBackgroundItemRenderer extends Label
{
public function ColoredBackgroundItemRenderer()
{
super();
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth,unscaledHeight);
var m:Matrix = new Matrix();
m.createGradientBox(unscaledWidth,unscaledHeight);
var g:Graphics = graphics;
var colors:Array = (data.col3 < 2000 ? [0x0000CC,0x0000FF] : [0x00CC00,0x00FF00]);
g.clear();
g.beginGradientFill(GradientType.LINEAR, colors, [0.2,0.6], [0,255], m);
g.drawRect(0, -2, unscaledWidth, unscaledHeight+4 );
g.endFill();
}
}
}
2. 컬럼에 직접 배경색을 지정하기
(backgroundColor Tab 참고)
단지 컬럼의 모든 Cell에 배경색을 지정하고 싶은 것이라면 아이템 렌더러를 만들 필요는 없습니다.
아래와 같이 데이터그리드(Datagrid) 컬럼에 있는 backgroundColor 속성을 이용하면 쉽게 가능합니다.
0xCC0000은 빨강색(■) 입니다. backgroundColor Tab에서 Make 컬럼에 적용되어 있습니다.
backgroundColor="red" 같은 경우도 가능합니다.
3. drawColumnBackground function을 재정의하여 배경색에 alpha 값을 주기
(backgroundAlpha Tab 참고)
데이터그리드(Datagrid) 컬럼은 투명도(Alpha)를 주는 속성이 없습니다.
하지만 데이터그리드(Datagrid)에 있는 drawColumnBackground function을 재정의하여 투명도를 줄 수 가 있습니다.
데이터그리드(Datagrid)를 상속받아서 만든 Class에서 아래와 같이 drawColumnBackground function을 재정의 합니다.
{
super.drawColumnBackground(s,columnIndex,color,column);
var background:Shape = Shape(s.getChildByName(columnIndex.toString()));
if( background )
{
background.alpha = 0.5;
}
}
하지만 위의 코드에서는 투명도가 0.5로 하드코딩 되어 있으므로 권장할 만한 코드가 안됩니다.
그래서 다음과 같이 Class 내에 투명도를 저장할 변수 columnBackgroundAlpha를 정의합니다.
그리고 재정의한 drawColumnBackground function의 코드를 변수 columnBackgroundAlpha에 의해
투명도를 변경할 수 있도록 다음과 같이 수정합니다.
외부에서 투명도는 아래와 같이 변경 할 수 있습니다.
4. drawRowBackground function을 재정의하여 row에 배경색을 주기
(Custom Row Background Tab 참고)
특정 컬럼이 아닌 한 줄(row)의 배경색을 바꾸려면 데이터그리드(Datagrid)를 상속받은 Class에서
아래와 같이 drawRowBackground function을 재정의 하여 배경색을 바꿀 수 있습니다.
year의 값이 2000년 이전이면 오렌지색, 2000년 이후면 흰색, 값이 없으면 녹색으로 출력하도록 하였습니다.
{
var dp:ArrayCollection = dataProvider as ArrayCollection;
var item:Object;
if( dataIndex < dp.length ) item = dp.getItemAt(dataIndex);
if( item != null && item.year < 20000 ) color = 0xFF8800;
else if( item != null && item.year>= 2000 ) color = 0xFFFFFF;
else color = 0x00CC00;
super.drawRowBackground(s,rowIndex,y,height,color,dataIndex);
}
하지만, 위의 코드는 색깔과 기준값들이 하드코딩되어 있어 권장할만한 코드가 못됩니다.
이 때, 배경색으로 쓰일 색을 외부에서 따로 구현할 수 있도록 하여 해결하도록 하겠습니다.
외부의 function을 쓰기 위해 Class에 아래와 같이 속성을 하나 추가하겠습니다.
그리고 아래와 같이 color값을 위에서 만든 Function에서 받아올 수 있도록 하여 줍니다.
{
if( rowColorFunction != null )
{
var dp:ArrayCollection = dataProvider as ArrayCollection;
var item:Object;
if( dataIndex < dp.length ) item = dp.getItemAt(dataIndex);
color = rowColorFunction( item, rowIndex, dataIndex, color );
}
super.drawRowBackground(s,rowIndex,y,height,color,dataIndex);
}
그리고 아래와 같이 rowColorFunction에 외부의 function을 지정하여 주고,
지정된 determineColor function은 아래와 같이 정의합니다.
{
if( item == null ) return 0x00CC00; // green are empty rows
if( item.year< 2000 ) return 0xFFCC00;
else if( item.year >= 2000 ) return 0xFFFFFF;
}
이제 정의 하였던 Class 외부에서 rowColorFunction에 알맞는 function을 정의하여 배경색을 변경 할 수 있게 되었습니다.
'Dev > Flex' 카테고리의 다른 글
| [Flex] 일정시간 후에 자동으로 종료되는 Alert (5) | 2008.01.24 |
|---|---|
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
| [FLEX] XML의 값을 Boolean 값으로 캐스팅하는 방법? (1) | 2007.11.16 |
| [FLEX] 간단한 아이템 렌더러(Item Renderer)를 만들어보자 (4) | 2007.11.12 |
| [FLEX] Datagrid 에 Mouse Over 시에 나오는 색을 바꾸고 싶다면? (0) | 2007.11.09 |
FLEX에서 XML에 있는 값을 가져다 쓰던 도중에 Boolean 값으로 변경을 해야되는 경우가 생겼습니다.
다른 언어라면 Boolean("true") 이렇게 하면 true값이 나올법도 한데,
플렉스는 좀 다르더라구요. 다음은 레퍼런스에 있는 표입니다.
|
Data type or value |
Result of conversion to Boolean |
|---|---|
|
String |
false if the value is null or the empty string (""); true otherwise. |
| null | false |
|
Number, int or uint |
false if the value is NaN or 0; true otherwise. |
|
Object |
false if the instance is null; true otherwise. |
String은 empty string("")이나 null일때는 false를 반환하고 그외에는 true를 반환한다고 합니다.
그렇다면 "true"나 "false"나 둘다 true를 반환하겠지요? ㅡㅡ;
그래서 저는 다음과 같이 변환하여 보았습니다.
var bool:Boolean = new Boolean((String(xml.value) == "true") ? " " : null );
value가 true이면 true를 반환하게 " " 를, 아니면 null을 넣어서 false를 반환하게 했답니다.
그러나 이게 좀 쓰기가 복잡하다는 거죠. (타이프하기가 귀찮....;)
그래서 Flex Component 카페에 질문을 올렸고, 카페 매니저이신 '브라이언'님이 다음과 같은 방법을 일러주셨습니다.
var bool:Boolean = xml.value.contains("true");
제가 쓴 방법보다 훨 간단하게 쓸 수 있겠더군요.
혹시나 해서 테스트도 해보았습니다.
import flash.utils.getTimer;
private var time:Number = getTimer();
private var xml:XML = <root><value>true</value></root>;
private function initApp():void
{
test1();
test2();
}
private function test1():void
{
time = getTimer();
for(var i:Number=0; i<5000000; i++)
{
var bool:Boolean = new Boolean((String(xml.value) == "true") ? " " : null );
}
trace("검쉰 맘대로 캐스팅 : " + (getTimer() - time));
}
private function test2():void
{
time = getTimer();
for(var i:Number=0; i<5000000; i++)
{
var bool:Boolean = xml.value.contains("true");
}
trace("브라이언님이 가르켜주신 방법 : " + (getTimer() - time));
}
위와 같이 테스트를 하였습니다.
(테스트한 방법은 지돌스타님 포스트를 참고하였습니다.)
Flex Component 카페에서 활동하시는 회원이신 지돌스타님과 이인준님의 도움을 받아서
3대의 컴퓨터에서 오백만번씩 돌려서 테스트 결과
검쉰 맘대로 캐스팅 : 15142
브라이언님이 가르켜주신 방법 : 18855
거의 동일하게 제가 한 방법이 약간 빨랐습니다만(하나씩도 해보고 순서도 바꿔봤습니다),
오백만번 돌릴 일도 없고, 브라이언님이 가르켜주신 방법이 간단하니
앞으로 XML을 Boolean형으로 Casting 하는 것은 contains("true") 이렇게 해야겠습니다.
단 String형의 "true" 값은 제가 하는 방식대로 하려고 다음과 같이 static function을 만들었습니다.
{
var result:Boolean;
var inputDataString:String = value.toLowerCase();
return new Boolean( (inputDataString == "true") ? " " : null);
}
좋은 의견 있으시면 덧글이나 트랙백 부탁드립니다. ;)
'Dev > Flex' 카테고리의 다른 글
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
|---|---|
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
| [FLEX] 간단한 아이템 렌더러(Item Renderer)를 만들어보자 (4) | 2007.11.12 |
| [FLEX] Datagrid 에 Mouse Over 시에 나오는 색을 바꾸고 싶다면? (0) | 2007.11.09 |
| [FLEX] Flex 3.0 베타에서 구현한 데이터그리드 멀티헤더 (datagrid multi-header) (7) | 2007.06.12 |
데이터그리드를 이용하여 데이터를 출력할 때, 아이템 렌더러를 이용하면 자신의 의도대로 출력할 수 있어 참으로 유용합니다.
다음의 소스는 Money 라는 값을 출력하는데 이 것은 CurrencyFormatter를 이용하여 달러 표시로 출력하게 하여 보았습니다.
메인 App는 레퍼런스의 Datagrid에 예제를 약간 수정하여 사용하였습니다.
package
{
import mx.controls.Label;
import mx.formatters.CurrencyFormatter;
public class myItemRenderer extends Label
{
private var formatter:CurrencyFormatter;
public function myItemRenderer()
{
super();
formatter = new CurrencyFormatter(); // CurrencyFormatter
}
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth, unscaledHeight);
this.text = formatter.format(data.money); // 출력될 값(data.money)에 CurrencyFormatter를 적용
}
}
}
Label을 상속받아서 CurrencyFormatter를 하나 추가하여 출력할 값(data.money)를 통화(Currency)형태로 출력하게 해주었습니다.
※ data - data를 살펴보면 Datagrid의 해당 Row의 모든 데이터가 들어있는 것을 확인할 수 있습니다.
...
<employee>
<name>Christina Coenraets</name>
<phone>555-219-2270</phone>
<email>ccoenraets@fictitious.com</email>
<money>10000</money>
<active>true</active>
</employee>
...
<mx:DataGrid id="dg" width="100%" height="100%" rowCount="5" dataProvider="{employees}">
<mx:columns>
<mx:DataGridColumn dataField="name" headerText="Name"/>
<mx:DataGridColumn dataField="phone" headerText="Phone"/>
<mx:DataGridColumn dataField="email" headerText="Email"/>
<mx:DataGridColumn dataField="money" headerText="Money" itemRenderer="{ new ClassFactory(myItemRenderer) }"/>
</mx:columns>
</mx:DataGrid>
...
DatagridColumn 에 itemRenderer로 위에서 만든 myItemRenderer를 물려주었습니다. ItemRenderer는 IFactory 형태로 받아드리므로 new ClassFactory(CLASS) 이런 식으로 클래스를 변환하여 연결하였습니다.
잘 되나 봅시다.
'Dev > Flex' 카테고리의 다른 글
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
|---|---|
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
| [FLEX] XML의 값을 Boolean 값으로 캐스팅하는 방법? (1) | 2007.11.16 |
| [FLEX] Datagrid 에 Mouse Over 시에 나오는 색을 바꾸고 싶다면? (0) | 2007.11.09 |
| [FLEX] Flex 3.0 베타에서 구현한 데이터그리드 멀티헤더 (datagrid multi-header) (7) | 2007.06.12 |
rollOverColor: #aadeff;
}
이 rollOverColor를 CSS에 의존해서 Active 하게 바꾸려면 엄청나게 귀찮게 되죠.
이때 DataGridBase에 정의되어 있는 drawHighlightIndicator 라는 function을 이용하면 아주 손쉽게 변경 가능합니다.
아래에 있는 소스는 datagrid를 상속받아서 만든 myDatagrid 입니다.
drawHighlightIndicator를 재정의하여 원하는 색으로 HighLightColor를 변경할 수 있게 했습니다.
myDatagrid.as 소스 보기
아래는 위의 myDatagrid.as 를 이용하여 만들어본 Flex 결과물입니다.
'Dev > Flex' 카테고리의 다른 글
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
|---|---|
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
| [FLEX] XML의 값을 Boolean 값으로 캐스팅하는 방법? (1) | 2007.11.16 |
| [FLEX] 간단한 아이템 렌더러(Item Renderer)를 만들어보자 (4) | 2007.11.12 |
| [FLEX] Flex 3.0 베타에서 구현한 데이터그리드 멀티헤더 (datagrid multi-header) (7) | 2007.06.12 |
진작에 좀 만들지;
- multiHeader.mxml
|
<?xml version="1.0" encoding="utf-8"?> |
본 글은 복구된 글이라 예전 Flex3 베타시절의 SWF 파일로 복구할 수는 없었습니다. Flex 3 버전에서 빌드한 SWF를 올립니다.
'Dev > Flex' 카테고리의 다른 글
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
|---|---|
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |
| [FLEX] XML의 값을 Boolean 값으로 캐스팅하는 방법? (1) | 2007.11.16 |
| [FLEX] 간단한 아이템 렌더러(Item Renderer)를 만들어보자 (4) | 2007.11.12 |
| [FLEX] Datagrid 에 Mouse Over 시에 나오는 색을 바꾸고 싶다면? (0) | 2007.11.09 |