'왜 XML을 Object로 파싱하여 그 데이터를 처리하고 이용하는 방법에 대해서 정리된 자료가 없는 것인가?' 라는 의문은 다른 각도로 접근해봐야 할 것 같습니다. '왜 방법이 없는가'에서 'XML을 Object로 파싱하지 않고 사용할 방법이 있는가?' 라는 것으로 말이죠. 단도직입적으로 말씀드리자면, XML 을 받은 것을 Object 로 변환해야할 필요성이 크지 않다는 것입니다(꼭 필요한 경우도 있겠습니다만). 게다가 XML 그대로 사용하는 것도 가능하고 HTTPService를 이용하면 XML을 Object로 변환 한 결과를 바로 받을 수도 있기 때문입니다.
그럼 먼저 HTTPService 를 이용하여 다양한 형태로 결과를 받는 방법에 대해서 알아보겠습니다.
HTTPService 의 resultFormat
HTTPService에는 resultFormat 이라는 속성이 존재합니다. 이는 HTTP를 호출하여 받은 결과값을 어떤 식으로 파싱할 것인지에 대해서 설정하는 속성인데, 아래의 표와 같이 총 6가지로 설정 가능합니다.
object |
ActionScript의 Object 들의 트리형식으로 XML 을 파싱하여 반환합니다. (기본값) |
array |
ActionScript의 Object 들의 트리형식으로 XML 을 파싱하여 반환되나, 최상위의 Object가 Array가 아니라 새로 생성된 Array의 첫 번째 아이템이 됩니다. 만약 makeObjectsBindable 속성이 true로 설정되어 있을 경우 최상위 Array는 ArrayCollection으로 반환됩니다. |
xml |
ActionScript 의 XMLNode Object로 이루어진 XML로 XML을 파싱하여 반환합니다. |
flashvars |
ActionScript Object로 name과 value가 쌍으로 되어 있는(page=1) 텍스트를 파싱하여 반환합니다. |
text |
받은 그대로를 text로 반환합니다. |
e4x |
ECMAScript for XML(E4X)를 이용할 수 있는 ActionScript 의 XMLNode Object로 이루어진 XML로 XML을 파싱하여 반환합니다. |
resultFormat를 object나 array로 설정하면 Object로 변환된 XML 데이터(서버측이 전달해준)를 전달받게 됩니다. 따로 파싱할 필요가 없는 것이죠. 물론 e4x나 xml로 설정하여 XML로 받아와서 사용할 수도 있습니다. 또는 특정 프로토콜에 의해 생성된 데이터라면 text로 설정하여 String 으로 받은 다음 프로토콜에 맞게 파싱하여 사용할 수도 있을 것입니다. (마치 구분자를 이용하여 소켓통신시 데이터 전달하는 것과 같이)
Object로 파싱하여 사용

rss 구조 (이미지 클릭하여 보세요.)
본 블로그의 rss를 읽어서 DataGrid에 넣어주는 예제인데, 우선 RSS 정보를 읽기 위해 구조를 먼저 보면 (우측이미지 참조) channel이라는 노드의 하위에 블로그의 정보들(타이틀, 주소, 이미지정보 등)이 있고 포스트의 정보는 item 이라는 노드들에 들어있습니다.
예제에서는 이 item 노드들을 가져다가 DataGrid에 넣어줄 것입니다.
위의 예제에서 resultHandler 메소드를 잠시 보시면 위에서 말한 item 노드들을 찾아서 DataGrid 에 넣어주는 구문을 보실 수 있으십니다. 위의 rss의 트리구조와 같이 Object 로 파싱되어 있기 때문에 동일하게 rss.channel.item 이런 식으로 item 을 읽어오고 있습니다. (하단 이미지 참조)

Object로 받아온 데이터
XML 그대로 사용하기
Flex의 DataGrid, Tree 와 같이 자주 사용하는 컴포넌트의 설계적 특성상 Object 혹은 XML 중 어떤 하나가 더 빠르다는 이야기는 둘째 치고라도 위의 예제같은 경우는 XML을 그대로 사용하시는 것이 오히려 개발 시에는 편할 수도 있습니다. 왜냐하면 resultHandler에 구현된 로직때문인데, resultFormat 속성을 e4x로 설정하여 결과로 받은 XML은 E4X를 사용할 수 있기 때문입니다. E4X에 대한 설명은 생략하도록 하겠습니다. 간단한 E4X에 대한 예제는 여기를 참고하세요.

XML로 받아온 데이터
개발자 마다 스타일에 따라 차이는 있겠습니다만, 저의 경우는 HTTPService를 이용하는 어플의 경우 XML을 기반으로 데이터를 운용하고 있고, RemoteObject의 경우에는 VO를 기준으로 데이터를 운용하고 있습니다. 아무래도 HTTPService를 사용하는 경우는 서버와 주고받는 데이터를 XML기반으로 움직이는 것이 E4X 때문에 무지 편한 느낌이라.. ;^)
다른 분들은 어떻게 데이터를 운용하시는지 저도 궁금하네요. ;^) 트랙백 부탁드립니다.
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flash Builder4 에서 ANT 개발환경 구축하기 (6) | 2010.03.25 |
|---|---|
| [Flex] ASDoc 생성 (in MXML) (11) | 2010.03.09 |
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
dataField : DataGrid에 입력된 데이터(DataProvider)에서 해당 열에 출력될 데이터를 지정.
위의 코드와 같이 MXML로 정의된 DataGridColumn의 정보(headerText 나 dataField, 혹은 넓이정보 등)를 변경하고자 한다면 어떻게 해야할까요? 방법은 여러가지일 수 있으나, 크게 본다면 1. DataGridColumn에 ID를 지정하여 해당 ID로 접근하거나 2. DataGrid의 columns 속성을 이용하여 DataGridColumn 모음을 받아와 처리하는 방법이 있을 수 있겠습니다.
이 포스트에서는 2번째 방법인 columns속성을 이용하는 것을 알아보도록 하겠습니다.
columns 속성은 DataGrid의 화면에 출력될 수 있는 하나 이상의 DataGridColumn들을 모아놓은 배열입니다. 이 배열에 담겨있는 DataGridColumn들을 수정하면 DataGrid의 모습도 바뀌게 된다는 것이죠. 특정 컬럼을 변경하고자 하면 이 배열의 해당 DataGridColumn에 대해 변경을 하면 반영이 되게 됩니다.
만약 위의 MXML처럼 ActionScript로 DataGridColumn을 설정하려 한다면 columns 속성에 직접 다음과 같이 DataGridColumn을 넣어주면 됩니다.
makeDataGridColumn 이라는 DataGridColumn 객체를 반환하는 메소드를 이용하여 DataGrid의 columns 속성에 원하는 DataGridColumn을 배열로 담아 넣어주게 되면 처음에 보셨던 MXML에서 DataGridColumn을 지정하는 것과 같이 처리할 수 있게 되죠.
마지막으로 원하는 컬럼의 headerText 를 변경하는 예제를 만들어보고 이 포스트를 끝내도록 하겠습니다.
우선 원하는 컬럼을 선택하는 용도로 사용할 ComboBox를 생성 후, 컬럼에 대한 정보를 columns 속성을 이용하여 ComboBox에 넣도록 하겠습니다.
거기에 TextInput 과 Button을 생성하여 변경하고자 하는 문자열을 입력받고 동작할 수 있게 changeLabel 메소드를 추가합니다.
완성된 코드 및 SWF 파일입니다. ;)
좋은 하루 보내세요~ ;)
'Dev > Flex' 카테고리의 다른 글
| [Flex] ASDoc 생성 (in MXML) (11) | 2010.03.09 |
|---|---|
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
| [Flex] 팝업매니저를 이용한 사용자 정의 컴포넌트의 제작 (21) | 2009.06.02 |
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
얼마전 한국어도비측에 제출한 기술문서가 드디어 공식사이트에 등록이 되었네요.
기술문서의 제목은 '팝업매니저를 이용한 사용자 정의 컴포넌트의 제작' 입니다.
간단하게 팝업매니저에 대해서 알아보고, 팝업매니저를 이용하여 사용자 정의 컴포넌트를 제작하여 보는 것을 골자로 하고 있습니다.어쩌면 다른 개발자분들이 욕하실지도 모를(?) 퀄리티를 자랑합니다; 욕만 하지 말아주세요. ㅜ_ㅜ

여기를 누르시면 보실 수 있습니다만, 로그인이 필요합니다. ^^;
한국어도비 측의 정책이 그렇다네요. ^^;
올해 안에는 로그인이 필요 없도록 변경될꺼라는 ACC 분들의 말씀도 있으셨으니 조금만 참아주세요 ;)
본문은 소스가 좀 읽기 불편하실텐데, 첨부되어 있는 pdf 파일을 다운받으셔서 보면 더 좋을 것 같습니다.
ps. 리뷰해주신 다른 개발자 분들과 담당자분께 감사드립니다.
ps2. 기념품을 보내주셨네요. :) 큼직한 어도비 마크가 좋군요 ㅎㅎ
잘쓰겠습니다~ :)


'Dev > Flex' 카테고리의 다른 글
| [Flex] Flex 에서 데이터의 사용 (18) | 2009.10.30 |
|---|---|
| [Flex] DataGrid과 DataGridColumn (15) | 2009.06.23 |
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
| [Flex] new 키워드는 비싸니까 피하자! (37) | 2008.09.28 |
Flash Platform 한글문제 공동대응팀 해오름 모임을 무사히 잘 치뤘습니다.

온오프믹스로 103명 참가신청 해주셨고, 그중 80분 정도가 참석해주셨습니다.
토요일에 하는 모임이라 출석률이 저조할 것이라 생각을 했는데, 예상 밖의 많은 참여가 고마웠습니다. ;)
아쉽게 참석을 못하신 분들을 위해 사진으로 나마 행사때의 모습을 전달해드리려고 합니다.




1. 한글 대응팀 소개 및 기조연설 (이희덕)

































9. 경품 추첨






















행사를 마치고 뒷풀이 하러가기전 단체사진!! 모두들 수고 하셨습니다 ;)
넓은 강의실 지원해주신 숭실대학교 측에 감사드리고, (캠퍼스가 참 이쁘더군요. 숭실대에서 특강 한번 해야되는건가요? ^^)
도서 후원해주신 월간 마이크로소프트웨어 및 위키북스 측에 다시 한번 감사드립니다. ;)
다들 좋은 시간이었다고 해주셔서 감사했습니다.
발표자료는 저희 팀 블로그인 http://flashteam.kr/ 로 공유될 예정입니다.
다음에 더 좋은 자리로 좋은 시간 가질 수 있었으면 좋겠네요. :)
'Dev > 행사 이모저모' 카테고리의 다른 글
| [후기] 파워플(Powerfl) 킥오프 모임 (2) | 2010.04.28 |
|---|---|
| [Flex&Flash] Flash Platform 한글문제 공동대응팀 해오름 모임을 가집니다! (27) | 2009.04.01 |
| [Flex] RIA Camp 2nd in Seoul 에 참석하고 왔습니다. (18) | 2008.09.30 |
| 제 1회 Flex Camp에 다녀왔습니다. ;) (38) | 2008.07.13 |
| Flex 3와 AIR 런칭 행사인 Adobe RIA World 2008이 열립니다! (6) | 2008.02.28 |
제가 Flex를 처음 접하고, '이거 정말 멋지다!' 라고 생각을 했습니다. 그 뒤로 이어지는 생각은 '이거 한글 입력은 왜 이리 느려?'. 몇 년이 지난 아직도 한글 입력은 느리기만 한데, 언제 수정될지는 아무도 모른다죠. 비 영어권의 설움이라고 할까요? 과학적이고 독창적인 자랑스런 한글을 쓰는게 죄(?)가 되는 이상한 상황.
이런 상황을 헤쳐나가고자 지난 1월 이희덕님의 제안으로 'Flash Platform 한글문제 공동대응팀'이 생겼습니다. (짝짝짝)
그간 오프모임을 진행하면서 팀원간 의견도 나누고, 최근 Flex SDK 3.2 + FP 10 에서의 한글 입력문제가 해결되는 기쁨을 맛보기도 하였습니다.

이제 다른 많은 Flash Platform 개발자 분들과 만나, 한글문제와 개발 노하우를 이야기해보고자 합니다.
| *행사 개요 날짜 : 2009년 4월 11일 (토) 장소 : 숭실대학교 벤처관 3층 대강의실 시간 : 오후 2시 ~ 6시 주최 : Flash Platform 한글문제 공동대응팀 주관 : 숭실대학교 글로벌미디어학부 후원 
 

|
*Agenda
14:00 ~ 14:10 : 학교 시설 사용과 관련된 안내 (이희덕) 14:10 ~ 14:30 : 한글 대응팀 소개 및 기조연설 (이희덕) 14:30 ~ 15:00 : Flash Platform 게임개발 노하우 (이정웅) 15:00 ~ 15:30 : FlarToolKit으로 구현하는 증강 현실 (옥상훈) 15:30 ~ 16:00 : Flash Platform 한글문제 (이희덕) 16:00 ~ 16:40 : 토론의 장 (대응팀 전원) 16:40 ~ 17:20 : 잡부 Flex 개발자를 위한 Flex 스킨 (김학영) 17:20 ~ 17:50 : Creating Visual Experiences with Flex (이준하) 17:50 ~ 18:00 : 정리 및 폐회 |
행사 참석 신청 및 자세한 소개는 온오프믹스 를 통해 신청해주시면 감사하겠습니다. ;)
많은 참석 부탁드립니다 !!!
함께해요~ ㅎㅎ
'Dev > 행사 이모저모' 카테고리의 다른 글
| [후기] 파워플(Powerfl) 킥오프 모임 (2) | 2010.04.28 |
|---|---|
| [Flex&Flash] 사진으로 보는 Flash Platform 한글문제 공동대응팀 해오름 모임 (48) | 2009.04.12 |
| [Flex] RIA Camp 2nd in Seoul 에 참석하고 왔습니다. (18) | 2008.09.30 |
| 제 1회 Flex Camp에 다녀왔습니다. ;) (38) | 2008.07.13 |
| Flex 3와 AIR 런칭 행사인 Adobe RIA World 2008이 열립니다! (6) | 2008.02.28 |
그동안 티스토리에서 문제가 되었던 Flash Player 10에서 swf 로드가 안되던 문제가 해결이 되었네요. ;) 기존의 제 포스트들도 정상으로 보이고요. 이사하려다가 그 것또한 귀차니즘에 의해 좌절. ^ㅂ^; 아무튼 다시 오랫만에 글로 인사드려요. ;^)
흔히 자주 쓰시는 Flash로 만든 네비케이터 바 에서 메뉴정보를 외부의 XML 로 받아오는 경우와 같이 외부의 데이터를 읽어오는 과정에서 한글이 깨지는 경험을 한번쯤은 하셨을 겁니다. 이런 경우 커뮤니티에서 검색해보시면 System.useCodePage = true; 를 넣어라. 라는 답변을 많이 볼 수 있습니다. 심지여 이 것을 "한글 깨짐 방지 코드"라고 부르는 경우도 있더군요. 옛 속담에 '선무당이 사람잡는다'라는 이야기가 있습니다. 정확하게 이해하지 못하고 쓰게 되면 뒷일 감당하기 힘들게 되는 법!!. 왜 System.useCodePage = true; 를 넣으면 한글이 안꺠지는지 알아보도록 하겠습니다.
'EUC-KR' 이라고 많이 보셨을 겁니다. 한글을 정의한 캐릭터 셋(charset)입니다. 보통 한글 윈도우에서 제작한 파일은 'EUC-KR' 캐릭터 셋으로 저장되는 경우가 많습니다. 이 때 캐릭터 셋이란 글자들의 집합을 정의한 것이라고 생각하시면 됩니다. (보다 자세한 건 위키백과의 설명을 참조하시길 바랍니다.)
이러한 캐릭터 셋이 다르게 되어 있는 데이터를 읽어오게 되면 한글이 깨지게 되는데요, Flash 내부에서는 유니코드(UTF-8)를 기본으로 사용하기 때문입니다. 'EUC-KR'로 제작된 파일을 'UTF-8'로 읽었으니 당연히 서로 다른 캐릭터 셋을 사용하게 되므로 한글이 깨지게 되는 겁니다. 이러한 경우에 바로 System.useCodePage = true; 를 사용하면 한글이 깨어지지 않는데, 그 이유는 LiveDocs 에도 잘 나와있습니다.
| useCodePage | 속성 |
useCodePage:Boolean [읽기/쓰기] | 언어 버전: | ActionScript 3.0 |
| 런타임 버전: | AIR 1.0, Flash Player 9 |
Flash Player에서 외부 텍스트 파일을 해석하는 데 사용할 코드 페이지를 지정하는 부울 값입니다. 이 속성을 false로 설정하면 외부 텍스트 파일이 유니코드로 해석됩니다. 이러한 파일은 저장할 때 유니코드로 인코딩되어야 합니다. 이 속성을 true로 설정하면 외부 텍스트 파일이 Flash Player가 실행되는 운영 체제의 일반 코드 페이지로 해석됩니다. useCodePage의 기본값은 false입니다.
flash.display.Loader.load(),
flash.net.URLLoader, flash.net.URLStream 또는 XML 클래스를 사용하여 외부 파일로 로드하는
텍스트를 Flash Player에서 유니코드로 인식하려면 이러한 파일을 유니코드로 저장해야 합니다. 외부 파일을 유니코드로
인코딩하려면 Windows 2000의 메모장과 같이 유니코드를 지원하는 응용 프로그램에서 파일을 저장해야 합니다.
유니코드로 인코딩되지 않은 외부 텍스트 파일을 로드하려면 useCodePage를 true로 설정합니다. 이렇게 하려면 데이터를 로드하는 SWF 파일의 첫 번째 프레임에 다음 코드를 첫 코드 행으로 추가합니다.
System.useCodePage = true;이 코드를 추가하면 외부 텍스트가 Flash Player가 실행되고 있는 운영 체제의 일반 코드 페이지로 해석됩니다. 영문 Windows 운영 체제의 경우 대개 CP1252이고 한국어 운영 체제의 경우 EUC-KR입니다. 만약 useCodePage를 true로
설정하면 Flash Player 6 이상 버전은 Flash Player 5와 같은 방법으로 텍스트를 처리합니다. Flash
Player 5에서는 모든 텍스트를 Flash Player 실행 운영 체제의 일반 코드 페이지를 사용하는 것으로 간주하고
처리했습니다.
useCodePage를 true로
설정하는 경우 플레이어가 실행되는 운영 체제의 일반 코드 페이지에 외부 텍스트 파일에 사용되는 문자가 포함되어 있어야 텍스트가
표시됩니다. 예를 들어 중국어 문자가 포함된 외부 텍스트 파일을 로드하는 경우 CP1252 코드 페이지에는 중국어 문자가
없으므로 이 코드 페이지를 사용하는 시스템에서 중국어 문자가 표시되지 않습니다.
모든 플랫폼에서 SWF 파일에 사용된 외부 텍스트 파일을 볼 수 있게 하려면 모든 외부 텍스트 파일을 유니코드로 인코딩하고 useCodePage를 false로 설정된 상태로 두어야 합니다. 이렇게 하면 Flash Player 6 이상에서 텍스트가 유니코드로 해석됩니다.
LiveDocs 에도 나와 있는 것 처럼 useCodePage 를 true로 설정하면 유니코드가 아닌 운영체제의 codepage로 해석이 되는 것이죠. 한글 윈도우의 기본 codePage는 'EUC-KR(51949)' 입니다. 그래서 외부의 'EUC-KR'로 되어있는 문서가 깨지지 않고 읽히게 되는 것입니다.
더 이상의 문제가 없어보입니다만, 실제 그렇지 않습니다. 해당 swf 를 로드하는 사용자가 외국어 OS를 사용하고 있다면 어떨까요? 열심히 만든 어플을 정식으로 런칭했는데, 그걸 외국의 한국인이 본다면???
이론적으로 보면 'EUC-KR'로 되어 있는 문서를 해당 OS의 codePage로 읽게 될텐데, 다른 언어의 OS는 codePage가 설마 'EUC-KR(51949)'일까요?? 위의 livedocs의 설명에도 나와 있듯, 다른 나라의 OS는 한국어 OS와 codePage가 다르다는 군요. (다른 나라 언어의 캐릭터 셋에 대해서 궁금하시다면 여기에서 확인해보시면 되겠습니다.)
실제로 그런지 확인을 위해서 아래와 같은 간단한 swf 파일을 만들어 봤습니다. 소스코드는 다음과 같습니다.
Flex 로 만든 App.
로드한 XML 파일
동일한 XML 파일을 'UTF-8', 'EUC-KR'로 각각 저장해서 useCodePage를 각각 false, true 로 설정해 영어, 일어 Windows 에서 IE로 읽어봤습니다.
클릭하셔서 확인해보세요.

Windows XP 영문판에서 swf 로드 |

Windows XP 일어판에서 swf 로드 |
UTF-8로 되어있는 파일은 어떤 OS든지 간에 잘 로드가 되고 있고, 'EUC-KR'로 되어있는 것을 System.useCodePage = true; 로 설정한 것은 한글이 여지없이 깨져보이는 것을 확인 할 수 있습니다. 외국에 서비스 할 생각이 없는 어플이라 하더라도, 기본적으로 'UTF-8'로 파일들을 저장해 놓으시면 한글문제를 잘 피해가실 수 있다고 생각합니다. 단순이 파일만이 아니라, HTTPService로 load 하는 데이터 또한 'UTF-8' 로 제작되어야 하겠죠?
하지만 할 수 없이 'EUC-KR'을 사용해야 할 때가 있습니다.네이버 카페의 경우 'EUC-KR'로 되어 있는데요, 이 것 때문에 useCodePage를 true로 설정할 수 는 없는 것 아니겠습니까? 이런 고민을 제가 존경하는 원강민님께서 블로그에 이미 포스팅 하신 적이 있습니다.
System.useCodePage 대신 이렇게.. 이 포스트를 참고 하시면 좋겠습니다.
간만에 글을 썼더니 꽤나 길어졌네요 :-) 다들 좋은 주말 되시길!
'Dev > ActionScript' 카테고리의 다른 글
| [ActionScript] Array를 왜 Hash로 쓰나요? Object 놔두고. (21) | 2009.07.01 |
|---|---|
| [Flex & Flash] ActionScript 3.0에서 BMP 파일 로드하기 (11) | 2009.06.18 |
| [Flex] with 를 아십니까? (12) | 2008.06.09 |
| [Flex] int나 uint보다 Number를 쓰세요! (29) | 2008.06.05 |
| [Flex] for문 쓸때 조건문에 유의하자. (23) | 2008.05.09 |
새로운 글 올라왔을까 싶어 가끔 접속해주시는 분들께 죄송하다는 말씀을 드려야겠네요.
현재 티스토리에서 Flash Player 10 사용지 SWF 파일을 로드하지 못하는 버그가 존재하고, 이를 언제까지 수정하겠다라는 대답은 전해듣지 못한 상태입니다. 단지 Flash Player 9를 사용하라라는 답변만 들었습니다.
제 글에는 필수적으로 예제 SWF 파일이 올라가는데, 이를 작성한 저조차도 Flash Player 10 사용하기때문에 볼 수 없어서 글을 작성하지 못하고 있었습니다. 물론 Firefox에는 Flash Switcher 라는 Flash Player 버전 변경 플러그인이 존재합니다만, IE에는 FP10 이 설치되어 있어 불편하기 그지 없습니다.
글을 읽어주시는 고마운 분들중에서도 SWF 파일이 나오지 않아 답답해 하시는 분들도 계시고요.
해서, 이와 같은 이유로 당분간 티스토리에 포스트는 중지해야될 것 같습니다. 개발자 특성상 뭔가 뜯어고치고 싶으나 못하는 티스토리에 대해서 답답한 면도 있었고 해서 설치형블로그로 갈까 싶기도 했습니다. 지돌스타님의 말씀으로는 바꿔 탄 워드프레스도 참 좋다.. 라시는데 이번기회에 옮겨탈까 싶기도 하고요. 아무튼 저도 고민을 좀 해보겠습니다.
모두들 좋은 하루 되세요~ ;)
ps. 기타 질문사항은 warkyman [at] gmail.com으로 보내주시면 빠른 시간안에 답변 드리도록 하겠습니다.
'주절주절' 카테고리의 다른 글
| Flex 강의를 맡게 되었습니다. ;^) (20) | 2009.06.29 |
|---|---|
| 홍대에서 사진 전시회를 합니다. ;) (24) | 2009.05.03 |
| 드디어 ActionScript 3.0 강의를 마쳤습니다. (16) | 2009.01.15 |
| 아이팟터치 2세대가 생겼습니다! (17) | 2008.11.17 |
| 간만에 근황을 전합니다. ;-) (20) | 2008.11.07 |

드디어 강의 종료!!
지난번 근황글에서 ActionScript 3.0 강의를 하고 있다고 말씀드렸는데, 드디어 이번주 화요일(2009. 1. 13)을 마지막으로 강의가 종료되었습니다. 작년부터 시작한 것이니 햇수로 2년간(?) 강의를 했네요. 같이 강의하시느냐 고생많으셨던 원강민님도 고생하셨습니다. ;)

그리고 가장 중요한 강의프로그램 wow-Cast 만들어주신 류님 등등~
저와 원강민님의 ActionScript 3.0 강의는 Flex4U 카페에 동영상 오픈자료실에서 카페 회원가입 후 보실 수 있으니 참고하시면 좋겠네요. (끝나고 나서 이야기지만 하다가 예제가 잘 안돌아서 얼버무린 것도 있고 말이 꼬여서 어버버하던 것도 있어서 좀 부끄럽긴 합니다.; )
제 2008년 목표가 이런 강의를 하는 것이었는데, 잘 마무리 된 듯 합니다. ;)
이제 당분간 좀 주말에 가벼운 마음으로 놀러다닐 수 있겠네요~!!! 화요일 강의라 주말은 강의준비를 해야되서 심적으로 부담이 좀 되더라구요. :)
얼마전 에이콘출판사에서 트랙백 이벤트로 드리밍 인 코드 를 한권 받았는데(황대산님의 사인과 함께) 그 것도 빨리 읽어서 리뷰를 써야겠습니다.
요즘 통 블로그에 기술적인 글을 못 올렸는데, 이번 주말에는 꼭 하나 올리도록 하겠습니다. ;)
막상 글 쓰려니 다 아시는 것인가 싶기도 하고요.... ㅎ
'주절주절' 카테고리의 다른 글
| 홍대에서 사진 전시회를 합니다. ;) (24) | 2009.05.03 |
|---|---|
| 블로그 영업 중지(?)합니다. (18) | 2009.02.18 |
| 아이팟터치 2세대가 생겼습니다! (17) | 2008.11.17 |
| 간만에 근황을 전합니다. ;-) (20) | 2008.11.07 |
| 동원훈련 다녀오겠습니다아- (22) | 2008.09.22 |

RIA Camp 2nd in Seoul(제 2회 Flex Camp) 에 참석하고 왔습니다. 이번 캠프부터 명칭이 RIA Camp로 변경되었어요. Flex에 국한되지 않고 Flex, Flash, AIR와 같은 RIA에 대한 열린 공유의 장이 되고자 하는 의지가 담겨있는 명칭이 아닌가 합니다. ;) 이번 행사는 강남 교보타워 23층에서 진행되었는데 준비된 좌석이 꽉 차서 뒤늦게 오신분들은 뒤에서 서서 들으셔야될 정도로 많은 분들이 오셨습니다.(공지사항의 참가신청 덧글은 400번대가 넘었네요!) 1회 캠프때 자리가 텅텅 빈 것 생각하면 평일인데도 불구하고 놀라운 참석률!!! 아마 라이언 스튜어트(Ryan Stewart)와 마이크 챔버스(Mike Chambers)가 방한하여 발표를 한 것 때문이 아닌가 합니다.
이번 행사에 사회는 1회때와 같이 ACC(Adobe Community Champion)이신 이정웅(블루메탈)님 께서 보셨습니다.


행사는 다음과 같은 순서로 진행되었습니다.
2. Adobe RIA Technology - Ryan Stewart, Mike Chambers
3. AIR로 만드는 매쉬업 애플리케이션 이야기 - 오창훈 (ActionDev)
4. 덕글 쿨럭 - AIR로 만드는 모두의 브라우져 - 이희덕
5. Pixel Bender소개와 사용 - 김춘경 (딴동네)
우선 한국 어도비시스템즈의 박민형 전무님께서 Welcome Speech 를 하셨습니다.



그 후에 본격적인 발표시간이었는데요,
라이언 스튜어트(Ryan Stewart)와 마이크 챔버스(Mike Chambers)가 교대로
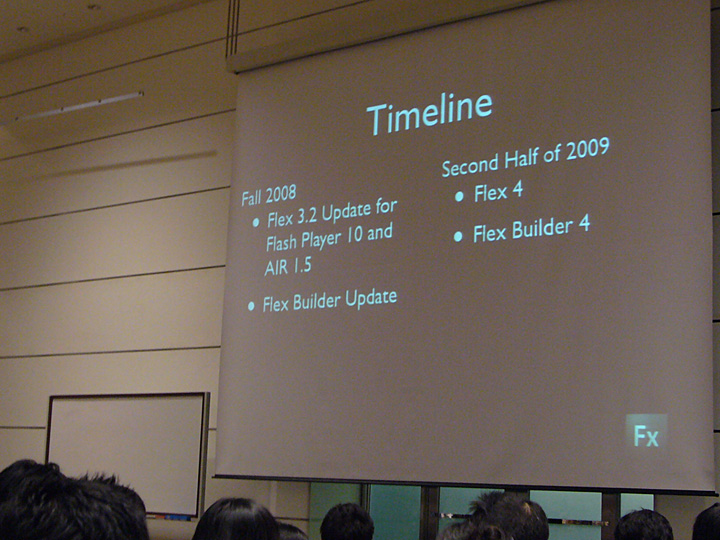
Flash Player 10, AIR 1.5 , Flex 4(Gumbo), Thermo에 대해서 이야기를 하였습니다. :) 우선 라이언 스튜어트(Ryan Stewart)가 먼저 올라와 RIA의 미래에 대해서 발표를 하고, 마이크 챔버스(Mike Chambers)가 각 기술들의 데모시연을 하였습니다. 그 후에 마지막으로 라이언 스튜어트(Ryan Stewart) Thermo 데모시연을 하였습니다. 데모시연을 한 것들은 마이크 챔버스(Mike Chambers)의 블로그에 있거나 올릴 예정이라 하니 참고하시면 되겠네요.




















그리고 Flex4 에서 FXG와 데모를 보여준 MXML로 되어 있는 <SKIN> 의 구현은 참 흥미로웠습니다. 한번 다시 봐야될 것 같아요 ;) 맨 마지막으로 Thermo 데모를 시연했는데, (라이언의 말대로라면) 초창기버전이라 에러가 좀 나긴 했는데, 실제 데모는 처음 보는 것이라 재미있었습니다. 전체적인 생각은 실버라이트의 블렌드랑 비슷하네~ 랄까. 그런 생각이 들더군요. 사실 좀 드로잉 노드들이 늘어나면 가독성이 떨어질텐데, 그게 좀 걱정스럽더군요.(단지 오른쪽으로 좀 움직였는데 만들어진 엄청난 코드들... ㄷㄷ)
한가지 의문점은 MXML이 빌드가 되면 우선 AS 클래스로 변환이 된다음, SWF로 만들어지는데요, FXG로 만들어진 코드들은 AS 클래스가 되는건가요? 그렇다면 FXG 도 클래스로 불러드릴 수 있는건가.? (이건 오창훈님께 부탁드렸으니 잊지 않으셨다면 물어보시겠지요 ㅎㅎ)
마이크 챔버스(Mike Chambers) 가 마지막 쯤에 toString() 라는 프로젝트를 소개하였습니다. 현재 2권의 책이 올라와있는데요, 이 책들을 각국의 언어로 번역하는 프로젝트인데 아시아권 최초로 열이아빠님께서 'Adobe AIR for JavaScript Developers Pocketguide' 의 1, 2장을 한국어로 올려주셨다고 하더군요.(정작 열이아빠님은 일이 바쁘셔서 참석 못하셨...ㅡㅡ) 혹시 영어잘하시고 공헌을 해보시겠다는 분은 마이크에게 메일 보내셔서 동참해보시는 것도 좋겠어요~ ;)
발표가 끝나고 잠시 쉬는시간(던킨도넛과 커피를 제공해주셔서 맛있게 먹었습니다.) 후에 바로 다음섹션이 진행되었습니다.
오창훈님께서 'AIR로 만드는 매쉬업 애플리케이션 이야기' 라는 주제로 발표를 하셨습니다.





그 다음으로는 이희덕님의 '덕글 쿨럭'이라는 AIR로 만든 웹브라우저에 대한 발표가 있으셨습니다.


다른 유용한 이야기들도 많이 하셨습니다. SVN을 이용하기 위한 Subclipse 와 trac 설치 및 ASDoc 생성시 주의사항 등..
마지막에 오픈소스 쿠디(Kudeeh) 홍보도 하셨는데, 국내 OPEN API서비스를 AS3 라이브러리 형태로 제공하는 프로젝트라고 하네요. 관심있으신 분들은 구경해보셔도 좋겠습니다. ;)
마지막으로 김춘경(딴동네)님께서 Flash Player 10에 포함된 Pixel Bender 에 대해서 말씀해주셨습니다.


제가 워낙 그래픽 관련 쪽은 잼병이라 이해는 많이 못했습니다만, 게임 관련 일하시는 분들께는 상당히 좋은 발표였던거 같습니다. 진행하신 이정웅(블루메탈)님께서도 게임쪽 일을 하시고 계셔서 상당히 흥미있어 하시는 듯 했습니다. Pixel Bender는 '하드웨어 독립 기반의 이미지 프로세싱에 사용되는 프로그래밍 언어' 라는거 하나 배웠네요! ;) 나중에 프리젠테이션 자료 공개되면 다시 한번 공부해봐야겠습니다. ;) 동영상 강좌도 올려주시고 좋은 것들 많이 공개해주셔서 도움이 많이 되었는데 실제 뵌건 처음이었네요. 워낙 사진 같은 것도 없어서 상당히 궁금했는데 말이죠. ;) 오늘은 경황이 없어서 인사도 못드렸는데, 다음에는 꼭 인사드려야겠습니다. ㅎ
오늘 그동안 뵙고 싶어도 못뵈었던 분들 많이 뵙고 인사 나누었습니다. 행사할때 이렇게 한분씩 알게된다는게 참 좋은 것 같습니다. ;) 저녁시간 괜찮으신 분들과 함께 저녁식사까지 하고 집에 들어왔네요. 저녁 함께 해주셔서 감사하고 다음에 시간내서 또 뵈어요~ ;)





오늘 관계자여러분 정말 수고하셨고요! 발표하신 분들도 정말 수고하셨습니다. ;)
다음 캠프때는 발표 꼭 하고 싶네요 ㅎ (이번에는 시간이 짧아서 ㅎㅎ)
'Dev > 행사 이모저모' 카테고리의 다른 글
| [Flex&Flash] 사진으로 보는 Flash Platform 한글문제 공동대응팀 해오름 모임 (48) | 2009.04.12 |
|---|---|
| [Flex&Flash] Flash Platform 한글문제 공동대응팀 해오름 모임을 가집니다! (27) | 2009.04.01 |
| 제 1회 Flex Camp에 다녀왔습니다. ;) (38) | 2008.07.13 |
| Flex 3와 AIR 런칭 행사인 Adobe RIA World 2008이 열립니다! (6) | 2008.02.28 |
| Who are RIA Developers? - Flex 3 & AIR 에 참석하고 왔습니다. (2) | 2008.02.19 |
본 포스트에서는 객체 풀에 대해서 설명하지는 않겠습니다. 위에 링크로 걸어놓은 영구기님의 포스트를 참고하시도록 하시고요, 이번 포스트에서 제가 설명하고자 하는 것은 new 키워드를 사용하지 않고서도 사용할 수 있는 타입들에 대한 사용방법입니다.
데이터형태는 아래와 같이 2가지의 데이터형이 존재합니다.
Complex Data Type : Object, Array, Date, Error, Function, RegExp, XML, XMLList
기본적인 데이터 형태(Primitive Date Type)의 변수선언시에는 물론 new 키워드는 사용하지 않습니다. 하지만 사용하지 못한다는 것은 아닙니다.
문자열을 저장할 때에 String 를 사용하게 됩니다. 이 String 형 변수는 다음과 같이 선언하게 됩니다.
하지만 아래와 같이 new String() 이라고 할 수도 있습니다.
int, uint, Number, Boolean 도 마찬가지로 new 키워드를 이용하여 변수에 할당해줄 수 있습니다. 허나 그렇게 사용하지는 마십시오. 기본적인 데이터 형태의 변수는 new 키워드를 사용하지 않아도 메모리가 할당되게 됩니다. 게다가 더 빠르고 간편합니다.
그래도 확인하고 넘어가는 차원에서 Number 형태의 변수의 할당에 대해 살짝 실험해보도록 하겠습니다. 아래의 코드를 보시면 Number 변수를 할당시에 new Number()를 사용하는 것과 직접 값을 입력하는 것에 대해서 속도를 비교해보고 있습니다. new 키워드를 사용하지 않는 것이 더 간편합니다. 그 아래에는 실제 결과물입니다. 테스트 버튼을 클릭하셔서 테스트 해보시기 바랍니다.
그렇다면 보다 복잡한 데이터 형태(Complex Data Type)의 변수를 선언시에는 new 키워드를 어떻게 쓰지 말라는 말일까요?
가장 먼저 많이 사용하는 Array에 대해서 말씀드려보겠습니다. 우선 Array를 선언시에 아래와 같이 선언할 수 있습니다.
이전 포스트에 살짝 언급하였습니다만, Array의 경우는 [] 를 이용하여 새로운 Array를 할당할 수 있습니다.
이와 비슷하게 Object를 할당할 때에도 new Object() 대신에 {} 를 이용하여 새로운 Object 할당이 가능합니다.
아래와 같은 선언을 다른 예제 소스코드에서 흔히 보셨을겁니다.
위에서 설명드린 것과 같이 Array 를 할당시에 [] 를 이용하고 Array 내부의 값을 {}를 이용하여 Object 형태로 정의하였습니다.
만약 [], {} 없이 선언하려고 한다면 아래와 같이 하여야할 것입니다. (물론 이렇게 사용할 일은 거의 없죠. 매우 극단적인 예랄까요? )
RegExp 같은 경우도 new 키워드를 사용하지 않고 선언 가능합니다.
XML 도 마찬가지입니다. 아래와 같이 흔히 사용하시고 있죠?
2번째 라인에 있는 것처럼 사용하실 일은 없을 듯합니다. 물론 String 형태의 XML 데이터라면 XML 로 변환하려면 2번째 라인처럼 해야겠죠.
마지막으로 위에서 말씀드린 Array와 Object 의 new 키워드 사용 유무에 대한 속도차 테스트를 해보고 마무리 짓겠습니다.
(RegExp 는 속도차가 거의 없어서 생략하였고, XML은 쓸일이 없을 것 같아 생략하였습니다. ㅎ)
아래는 Array를 테스트한 코드입니다.
아래는 Object를 테스트한 코드입니다.
뭐 결론은 new Array() 대신에 [], new Object() 대신에 {} 를 사용하자는 것입니다. ;)
긴 글 읽어주셔서 감사합니다. ;) 다 읽으신 후에는 덧글 하나 써주시는 센스!!
참고자료 :
객체 풀[Object pool]을 이용해 보자. - 영구기님 블로그
ActionScript3.0 너는 누구냐? - 엄진영님 Flex 챔피언 블로그
'Dev > Flex' 카테고리의 다른 글
| [Flex] Flex와 포카요케(ポカヨケ, Poka-yoke) (13) | 2009.04.17 |
|---|---|
| [Flex] 캐리지리턴(\r)의 처리 (22) | 2008.12.03 |
| [리뷰] Adobe Flex 공식사이트 기술문서 'Flex와 Flash간의 파라미터 주고 받기' (10) | 2008.09.07 |
| [Flex] MXML은 어떻게 AS로 변환되는가? (Event Handler 에 파라미터 넣기) (9) | 2008.08.07 |
| [Flex] TitleWindow를 이용한 팝업(Popup)에 대한 간단한 설명과 Tip (28) | 2008.07.30 |



