'dispatchEvent'에 해당되는 글 2건
2008. 7. 8. 15:27
[Dev/Flex]
사용자 정의 컴포넌트(custom component)를 만들었을때,
특정 이벤트를 발생시켜야하는 경우가 종종 있습니다. 마치 Button 을 사용자가 Click 하였을 때, Click Event가
발생하는 것 처럼 말이죠. 아래의 예제는 TextInput을 상속한 MyTextInput이라는 사용자 정의 컴포넌트입니다. 이
컴포넌트의 추가적인 기능으로는 키 입력시 'backspace' 를 입력하면, backspace 이벤트를 발생시키는 것입니다. (MXML로 만든 코드만 올려놓았는데, AS로 만든 버전도 같이 올렸습니다. 둘다 할 줄 알아야 좋죠 ㅋ)
MXML 로 만든 MyTextInput 컴포넌트 (MyTextInput.mxml)
AS로 만든 MyTextInput 컴포넌트 (MyTextInput.as)
keyDown 이벤트가 발생할때에 입력한 값이 backspace에 해당하는 '8' 이면 backspace 이벤트를 발생하도록 하였습니다. 여기서 눈여겨 보셔야 할 것은 Event 메타태그인데요. 위의 코드에서 아래와 같이 선언하였습니다.
이 backspace 이벤트를 이용하여 아래와 같이 예제를 한번 만들어보았습니다. 사용자가 backspace 키를 누르면 아래의 TextArea 에 backspace를 눌렀다는 메세지가 나오게 됩니다.
그 렇다면 상단의 코드에서 보시면 MyTextInput 컴포넌트에서 keyDown 이벤트 핸들러를 지정한 2행을 보시면 TextInput 에도 keyDown 이벤트에 대해서 메타태그가 선언되어 있다 라고 유추해볼 수 있습니다. 실제로 TextInput 에는 레퍼런스에서 볼 수 있듯이 TextInput에서 정의된 4개의 이벤트가 아래와 같이 메타태그로 선언되어 있습니다.
keyDown 이벤트는 InteractiveObject 에서 정의되어 있어서 소스를 직접 확인할 수는 없네요. 안타깝습니다. ;)
이와 같은 자료는 지용호님의 블로그에 [Flex 2.0.1]커스텀 컴포넌트에 사용하는 Metadata 태그 소개
[Flex 2.0.1]커스텀 컴포넌트에 사용하는 Metadata 태그 소개 라는 포스트가 존재합니다만, 아직 어려워하시는 분들이 있는 것 같아 다시한번 설명해보았습니다.
라는 포스트가 존재합니다만, 아직 어려워하시는 분들이 있는 것 같아 다시한번 설명해보았습니다.
이상으로 Event 메타태그에 대해서 알아보았습니다. ;)
MXML 로 만든 MyTextInput 컴포넌트 (MyTextInput.mxml)
AS로 만든 MyTextInput 컴포넌트 (MyTextInput.as)
keyDown 이벤트가 발생할때에 입력한 값이 backspace에 해당하는 '8' 이면 backspace 이벤트를 발생하도록 하였습니다. 여기서 눈여겨 보셔야 할 것은 Event 메타태그인데요. 위의 코드에서 아래와 같이 선언하였습니다.
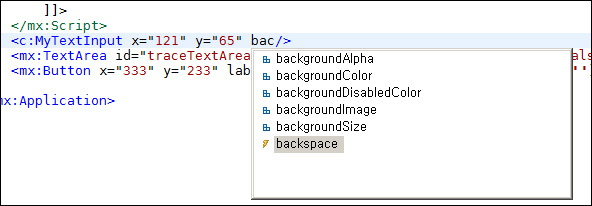
<mx:Metadata>'선언해 놓은 컴포넌트에서 발생되는 이벤트가 이런 것이 있다~' 라고 선언해준다고 생각하시면 되겠습니다. 2가지를 적어야 하는데요, name과 type 입니다. name에는 해당 이벤트 이름, type 에는 해당 이벤트 클래스를 적어주시면 됩니다. 위와 같이 선언해놓으면 아래와 같이 name이 MXML 상에서 아래의 이미지와 같이 이벤트로 표시됩니다.
[Event(name="backspace",type="flash.events.Event")]
</mx:Metadata>
이 backspace 이벤트를 이용하여 아래와 같이 예제를 한번 만들어보았습니다. 사용자가 backspace 키를 누르면 아래의 TextArea 에 backspace를 눌렀다는 메세지가 나오게 됩니다.
그 렇다면 상단의 코드에서 보시면 MyTextInput 컴포넌트에서 keyDown 이벤트 핸들러를 지정한 2행을 보시면 TextInput 에도 keyDown 이벤트에 대해서 메타태그가 선언되어 있다 라고 유추해볼 수 있습니다. 실제로 TextInput 에는 레퍼런스에서 볼 수 있듯이 TextInput에서 정의된 4개의 이벤트가 아래와 같이 메타태그로 선언되어 있습니다.
keyDown 이벤트는 InteractiveObject 에서 정의되어 있어서 소스를 직접 확인할 수는 없네요. 안타깝습니다. ;)
이와 같은 자료는 지용호님의 블로그에
 [Flex 2.0.1]커스텀 컴포넌트에 사용하는 Metadata 태그 소개
[Flex 2.0.1]커스텀 컴포넌트에 사용하는 Metadata 태그 소개이상으로 Event 메타태그에 대해서 알아보았습니다. ;)
'Dev > Flex' 카테고리의 다른 글
| [Flex] TitleWindow를 이용한 팝업(Popup)에 대한 간단한 설명과 Tip (28) | 2008.07.30 |
|---|---|
| [Flex] ArrayCollection 에 대한 이해 (36) | 2008.07.10 |
| [Flex] 주민등록번호 Validator (18) | 2008.07.02 |
| [Flex] mx_internal 로 선언된 변수나 메소드에 접근하기 (namespace 의 사용) (17) | 2008.06.21 |
| [Flex] 더블클릭(doubleClick)을 사용해보자. (6) | 2008.06.03 |
2008. 3. 17. 17:08
[Dev/Flex]
Flex 에서 MXML로 정의한 버튼이 다음과 같이 있다고 가정합니다.
<mx:Button id="btnAlert" label="Alert!" />
이 버튼을 클릭할 때 어떠한 동작을 하고자 하면 해당 버튼에 다음과 같이 클릭 이벤트 핸들러를 등록시켜주면 됩니다.
Script ---
public function alert(evt:MouseEvent):void
{
Alert.show("Hello, Flex!", "Alert");
}
MXML ---
<mx:Button id="btnAlert" label="Alert!" click="alert(event)" />
public function alert(evt:MouseEvent):void
{
Alert.show("Hello, Flex!", "Alert");
}
MXML ---
<mx:Button id="btnAlert" label="Alert!" click="alert(event)" />
만약, 실제 버튼을 클릭하지 않고서 버튼을 클릭한 것과 같은 이벤트를 수동으로 발생시키려면 어떻게 해야할까요?
이럴때 필요한 것이 dispatchEvent 입니다.
dispatchEvent 의 구조는 다음과 같습니다.
objectInstance. dispatchEvent(
event:Event)자세한 설명은 수동에 의한 이벤트의 송출(Dispatch) 에서 참고하도록 하고 본 포스트에서는 생략하겠습니다.
아래에 보여드릴 소스는 캔버스를 MXML로 정의하여 이 캔버스를 클릭하였을때 버튼을 클릭한 것 과 같이 수동으로 이벤트를 발생시킴으로써 버튼을 클릭하였을 때와 같이 팝업이 뜨도록 하고 있습니다.
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="400" height="300">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
public function alert(evt:MouseEvent):void
{
Alert.show("Hello, Flex!", "Alert");
}
public function canvasClick(evt:MouseEvent):void
{
btnAlert.dispatchEvent(new MouseEvent(MouseEvent.CLICK));
}
]]>
</mx:Script>
<mx:Canvas x="44" y="79" width="200" height="153" backgroundColor="#FF0000" borderStyle="solid"
cornerRadius="20" click="canvasClick(event)">
<mx:Label text="Click Here!" horizontalCenter="0" verticalCenter="0"/>
</mx:Canvas>
<mx:Button id="btnAlert" x="271" y="137" label="Alert!" click="alert(event)"/>
</mx:Application>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
public function alert(evt:MouseEvent):void
{
Alert.show("Hello, Flex!", "Alert");
}
public function canvasClick(evt:MouseEvent):void
{
btnAlert.dispatchEvent(new MouseEvent(MouseEvent.CLICK));
}
]]>
</mx:Script>
<mx:Canvas x="44" y="79" width="200" height="153" backgroundColor="#FF0000" borderStyle="solid"
cornerRadius="20" click="canvasClick(event)">
<mx:Label text="Click Here!" horizontalCenter="0" verticalCenter="0"/>
</mx:Canvas>
<mx:Button id="btnAlert" x="271" y="137" label="Alert!" click="alert(event)"/>
</mx:Application>
dispatchEvent 를 이용하여 마치 버튼을 클릭한 것 처럼 MouseEvent.CLICK 이벤트를 버튼에 dispatch 함으로써 버튼에서 클릭 이벤트 핸들러로 등록해놓은 alert() 메소드가 실행되게 됩니다.
물론 위의 예제에서는 단순히 클릭시에 Alert 을 띄우는 작업으로 그쳤기에 문제가 없었지만, 실제 클릭이벤트와 관련된 작업이 필요할 경우 새로 생성해준 마우스이벤트 (new MouseEvent(MouseEvent.CLICK)) 의 상세한 값들을 제어할 필요가 있습니다.
MouseEvent (type:String , bubbles:Boolean = true, cancelable:Boolean = false, localX:Number , localY:Number , relatedObject:InteractiveObject = null, ctrlKey:Boolean = false, altKey:Boolean = false, shiftKey:Boolean = false, buttonDown:Boolean = false, delta:int = 0)
와.. 많다.;;;
와.. 많다.;;;
'Dev > Flex' 카테고리의 다른 글
| [Flex] Mask 를 이용한 둥근 컴포넌트 만들기 (19) | 2008.05.13 |
|---|---|
| [Flex] DataGrid 의 아이템을 클릭할때는 itemClick 이벤트를 사용하자. (Tip) (12) | 2008.04.22 |
| [Flex] 일정시간 후에 자동으로 종료되는 Alert (5) | 2008.01.24 |
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
| [FLEX] Coloring the Background of Cells (20) | 2007.11.20 |