[Apollo] 아폴로 프로젝트를 투명하게 띄워보자.라는 포스트를 작성했던 적이 있습니다. 뭔가 특별해 보인다고 할까요? 좀 있어보이기도 하고. ;)
뭐, 요즘도 마찬가지입니다. 기본 윈도우는 영~ 貧해보인다고 할까요... 그래서 기본 지원 Window를 사용하지 않는 AIR 예제를 만들어보았습니다. 기본 지원 윈도우를 벗어나기 위해서는 설정해줘야 할 값이 3가지가 있습니다.
1. 어플이름-app.xml 의 initialWindow 안에 systemChrome의 값을 none, transparent 값을 true 로 아래와 같이 변경하여 주세요.
(수정전에는 해당 값은 주석처리 되어있습니다.)
<initialWindow>2. 어플이름.mxml의 WindowedApplication 태그에 showFlexChrome 값을 false 로 바꾸어주세요.
<!-- The type of system chrome to use (either "standard" or "none"). Optional. Default standard. -->
<systemChrome>none</systemChrome>
<!-- Whether the window is transparent. Only applicable when systemChrome is false. Optional. Default false. -->
<transparent>true</transparent>
..
</initialWindow>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" showFlexChrome="false" >변경한 값에 대해서는 [AIR] 사용자 Native Window 만들기 1. ( for Flex )의 설명을 참고하시면 되겠습니다.
그래서 만들었습니다! 지금 보시는 이미지가 예제로 만든 AIR 어플의 캡쳐화면입니다. 아래의 예제 코드에 보이시는대로 Canvas를 윈도우로 삼아서 그 위에 Button을 이용하여 최대화, 최소화, 닫기,윈도우 움직이기, 윈도우 리사이즈를 구현하였습니다. (버튼 이미지는 SuperPanel 에 것을 썼습니다)
다행이 AIR에서 잘 지원해줍니다. ;) 코드 몇 줄 밖에 안써도 쉽게 구현했습니다. (살 짝 문제들도 있습니다. 바탕이 되는 Canvas가 실제 어플의 상하좌우10씩 margin이 있어서 최대화 하면 margin 값은 반영이 안됩니다.- 실제 어플의 크기과 동일하게 하면 원래의 좌우 하단의 리사이즈 핸들러로 어플 크기 조정이 되어서 margin을 주었습니다)
그러고 보니 기본 윈도우를 없에놔도 없어보이기는 마찬가지군요.... 이 허접한 디자인 실력; ㅜ_ㅜ
설치하신 다음 실행되면 마우스 오른쪽 버튼으로 view Source 하셔서 소스를 보실 수 있습니다. 좋은 정보 되셨길 바래요 ;)
'Dev > AIR' 카테고리의 다른 글
| [AIR] NativeWindower AIR Application (6) | 2008.06.18 |
|---|---|
| [AIR] 드림위버(Dreamweaver)에서 AIR application을 개발해보자. #2 (2) | 2008.04.15 |
| [AIR] 드림위버(Dreamweaver)에서 AIR application을 개발해보자. #1 (0) | 2008.04.14 |
TitleWindow 의 구현코드를 보신 분은 아시겠지만 TitleWindow 에는 그렇게 많은 코드가 있지는 않습니다. (오히려 뭐가 이렇게 없어! 할 정도) 저도 상당히 의아했습니다. 주석을 빼면 정말 몇줄 안되는 코드였기 떄문이죠.
그 이유는 TitleWindow는 Panel을 상속해서 만들었는데 실제 TitleWindow에서 필요한 닫기버튼은 이미 Panel에서 구현되어 있고 단지 보이지만 않는 상태이기 때문입니다. TitleWindow에서는 showCloseButton 라는 get/set 메소드로 닫기 버튼의 보여지는 유무만 설정하면 됩니다.
그런데 여기서 좀 재미있는 부분이 있습니다. Panel에서 닫기 버튼이 구현되어 있다면 Panel을 상속받으면 그 닫기버튼도 사용할 수 있을까요? 그냥은 안됩니다. 왜냐하면 닫기버튼이 보이거나 안보이도록 설정하는 변수인 _showCloseButton이 mx_internal 로 선언되어 있기 때문입니다.
그럼 이걸 어떻게 사용하면 될까요? TitleWindow의 showCloseButton 라는 get/set 메소드 를 보면 해답을 찾을 수 있습니다.
showCloseButton 속성의 코드가 좀 특이하죠?
TitleWindow 의 코드 상단에
use namespace mx_internal;이라고 작성되어 있습니다. mx_internal 이라는 namespace를 사용하겠다는 것이지요. 이렇게 설정되면 showColoseButton 속성과 같이 mx_internal로 선언된 _showCloseButtion 변수에 접근하시면 됩니다.
return mx_internal::_showCloseButton; //이렇게 해도 되고 또는,그렇다면 TitleWindow 는 Panel을 상속받았으니 그렇다 치고, 외부에서 Panel 객체의 _showCloseButton 변수를 바로 접근할 수는 없을까요? 안된다고요? 그럼 안되는데요! 안되면 제가 이 글을 쓸 이유가 없어집니다. ;) 바로 아래와 같이 가능합니다.
return _showCloseButton; //이렇게만 해도 되긴 합니다
그래도 화면에 보이는 예제가 하나 필요하겠죠? 이번에는 TextArea로 예제를 하나 만들어보겠습니다.
(loveDev 블로그에서 아이디어 얻었습니다)
Flex에서 한글을 입력시에는 버벅이는 문제(천천히 타이핑 되는 문제)가 있었습니다. 이 문제를 해결하기 위해서 frame rate 를 올린다던가 하는 방법을 사용했었는데, Adobe Flex 공식사이트에 블로그에 올라온 글에서 어이없게도(?) TextField 의 alwaysShowSelection 속성을 true로 바꾸어주면 해결된다는 것이었습니다. 왜 그런지는 저도 정확하게는 잘 모르겠고... ^^;
아 무튼 Flex에서 한글 입력을 받는 TextInput, TextArea 등도 내부적으로 TextField를 상속한 UITextField 를 사용하고 있습니다. 그렇다면 이 UITextField 를 받아와야겠습니다만, 이게 또 골치아픕니다. TextArea나 TextInput 은 이 UITextField가 protected로 선언되어 있기때문에 외부에서 접근하는 것이 불가능합니다. 그래서 상속을 받아서 접근하던지, 아니면 여기와 같이 해결을 해야됩니다.
그러나 다행이도 이 TextField를 반환해주는 getTextField()라는 메소드가 존재합니다.
그렇다면 UITextField에 직접 접근하여 텍스트를 입력하려면 getTextField() 메소드를 사용하여야 할텐데요, 위의 코드에서 보셨다시피 mx_internal 로 선언되어있습니다. 이럴때는 위에서 설명드린데로 하면 되겠죠?
이 getTextField를 이용하여 TextArea에 한글입력을 개선한 예제입니다.
아래에 있는 TextArea에만 alwaysShowSelection의 값을 true로 설정을 해주었습니다. 위 아래 TextArea에 한글을 입력해보세요. ;)
유용한 정보 되셨길 바랍니다. ;) (오창훈님 감사합니다. ㅎ)
--- 파폭3에서 예제에 한글 입력이 안되네요.. ㅡㅡ; 왜 이러지;; 티스토리에 swf 업로드 하면 object 태그는 생성되는데 embed 태그가 없네요. 이래서 한글 입력이 안되었군요. ㅡㅡ; wmode 속성이 window 일때는 한글 입력이 됩니다. opaque나 transparent 속성은 한글 입력이 안됨..;
'Dev > Flex' 카테고리의 다른 글
| [Flex] Event 메타태그 (22) | 2008.07.08 |
|---|---|
| [Flex] 주민등록번호 Validator (18) | 2008.07.02 |
| [Flex] 더블클릭(doubleClick)을 사용해보자. (6) | 2008.06.03 |
| [Flex] XML을 String 으로 만들기 (15) | 2008.05.28 |
| [Flex] Mask 를 이용한 둥근 컴포넌트 만들기 (19) | 2008.05.13 |
유럽에서 AIR 투어할때에 보여줬던 demo 라는군요. 주 내용은 NativeWindow를 어떻게 생성하는지에 대한 것입니다. Flash 로 만들어 놓으신 것을 소스와 함께 올려놓으셨네요. 소스 그대로 Flex용으로 만들어보았습니다.
설치하시려면 인스톨 클릭해주시면 되겠습니다. ;)
제가 만든 AIR 의 소스는 실행중에 컨텍스트 메뉴의 'view source'를 선택하시면 보실 수 있습니다. ;)
view source를 사용했더니 AIR 파일이 너무 커지네요 ^^;
하단의 코드를 참고하시고 소스는 를 클릭하셔서 다운받으시면 되겠습니다.
영구기 님이 만드신 Apollocation Badge Studio 를 이용했습니다. ;) 영구기님 짱 ㅋ
'Dev > AIR' 카테고리의 다른 글
| [AIR] 기본 지원 Window를 사용하지 않는 AIR app 예제 (12) | 2008.06.23 |
|---|---|
| [AIR] 드림위버(Dreamweaver)에서 AIR application을 개발해보자. #2 (2) | 2008.04.15 |
| [AIR] 드림위버(Dreamweaver)에서 AIR application을 개발해보자. #1 (0) | 2008.04.14 |
아래의 코드는 dataXML의 XML 데이터를 읽어 해당 컴포넌트를 화면에 동적 추가하는 예제입니다.
위의 코드에서 addComponent() 메소드에 보면 각종 값들을 할당하는 구문이 있습니다.
target.속성 = 값;
이런 식인데, with를 쓰면 target이라고 계속 할당하지 않아도 됩니다. 아래는 with를 사용하여 addComponent() 메소드를 수정한 예제입니다.
가장 큰 목적은 작성해야 하는 코드의 양을 줄여준다는 겁니다. (확실히 테스트 해보지는 않았지만, with를 쓰면 극소량의 용량이 늘어나는 듯도 하네요.) 위의 수정된 addComponent() 메소드를 반영한 결과물입니다.
참고 : ActionSctipt 3.0 의 Label 에 대해서 알아봅시다.
'Dev > ActionScript' 카테고리의 다른 글
| [ActionScript] Array를 왜 Hash로 쓰나요? Object 놔두고. (21) | 2009.07.01 |
|---|---|
| [Flex & Flash] ActionScript 3.0에서 BMP 파일 로드하기 (11) | 2009.06.18 |
| [Flex&Flash] useCodePage = true 가 한글 깨짐 방지 코드라고? (26) | 2009.03.27 |
| [Flex] int나 uint보다 Number를 쓰세요! (29) | 2008.06.05 |
| [Flex] for문 쓸때 조건문에 유의하자. (23) | 2008.05.09 |
4월에 인터뷰했던 내용입니다. ;) 혼자서 막 떠들었던 것 같은데, 정리 참 잘해주셨어요 ㅎ 감사합니다 ;)
아직 초보 개발자라 부족한 점이 많은데 하나씩 많은 것을 경험하고 배우고 있습니다. 매번 저를 위해 신경 써 주시는 모든 분들 감사드립니다.
인터뷰에서 자격증을 따겠다고 했는데, 아직 실행에 옮기질 못했습니다. ㅜㅜ 빨리 도전해야겠어요;
(사진과 동영상은 제거했습니다.)
원본 글 : Adobe Flex 공식사이트 개발자 인터뷰
'IT개발의 즐거움을 찾다.'
'검쉰'이란 필명으로 온라인상에서 종횡무진 활약하는 김학영씨
온라인상에서 본명보다 '검쉰'이란 필명으로 더욱 알려져있는 김학영씨를 만나보았다.
IT개발자로서 즐거움을 찾는 그의 흔적에서 긍정적인 마인드가 느껴졌다.
입문자를 위한 기술문서, 한글화 레퍼런스 필요성을 강조하는 등 Flex입문자에 대한 애뜻한 관심도 엿볼 수 있었다.
Flex는 개발자에게 무한한 상상력을 펼칠 수 있게 한다는 그의 생각을 들어보자.
Flex에 관심을 갖게 된 배경은 무엇인가?
대학시절 HCI LAB에서 웹 UI에 흥미를 느껴 HCI에 대해 학습한 것이 Flex에 대한 관심을 갖게 된 배경이 된 것 같다. 업무상으로 처음 Flex를 접하면서 UI 개발에 있어 HCI에 대한 학습이 많은 도움이 되고 있다.
Flex에서 UI 개발 시 힘든 점은 무엇인가? 언뜻 개발자의 역할 영역이 사용자 경험을 고려한 UI 설계 영역까지 확장되어야 한다는 말인가?
UI 개발 시 가장 신경 써야 할 부분은 사용자 경험(UX)이다. 아무런 배려 없이 만들다간 아무도 쓰지 않는 결과물이 나오기 십상이기 때문이다. 어떤 언어든지 UI 개발에서 사용자 경험을 고려해야 되는 것은 마찬가지이겠지만, Flex는 기존 웹에서 보여주지 못한 것들을 보여줄 수 있다는 것 때문에 오히려 고려해야 할 사항들이 많다. 특히나 기존의 것을 Flex로 바꾸는 일에서는 기존의 프로세스 플로우를 지키는 선에서 그간 불편 했던 점을 해소하는 것이 사용자에게 혼동을 주지 않을 것이다. Flex 개발자가 가장 갖추어야 할 덕목은 '사용자 경험의 배려'가 아닐까 생각한다.
Flex가 개발자에게 주는 고민 그리고 즐거움은 무엇인가?
문법 자체는 어렵지 않지만, UI 컴포넌트들이 서로 맞물려가면서 어떻게 표현될 것인가, 화면에 어떻게 보여줘야 효과적인가를 반드시 고민해야 한다. 예전 옥상훈님께서 HTML로 동그라미를 표현할 수 있느냐라는 질문을 했다. 가능할까? HTML로 만들지 못했던 것을 Flex로는 쉽게 구현이 가능하다. 이것이 약이 될 수도, 독이 될 수도 있겠지만 개발자가 원하는 것을 만들 수 있다는 점에서 무한한 상상력을 발휘할 수 있는 기회를 제공해준다. 기존 책상을 만드는 것은 쉽지만, 기발한 책상을 만드는 것은 어렵지 않은가.
블로그를 통해 Flex에 대한 정보를 꾸준히 업데이트하는 것으로 알고 있다. 그 힘은 어디서 나오는 건가?
즐거움 속에서 힘이 나오는 것 같다. IT 개발자로서 즐겁게 개발하려고 노력하며, 그 중 개발과 관련된 정보의 교환이란 즐거움을 블로그를 통해 느끼는 것 같다. 대다수의 사람들에게 정보를 퍼블리싱하면서 즐거움을 얻는다고 할까. 내가 이야기하고 싶었던 주제에 대해 이해하고, 트랙백이나 댓글을 통해 반론을 듣는 것에도 매력을 느낀다. 특히 블로그를 통해 기술 이해에 많은 도움을 받고 있으며, 나 역시 Flex를 처음 접하는 분들께 도움이 되고자 사소한 팁이라도 블로그에 업데이트 하고 있다.(http://warkyman.tistory.com/)
댓글 대마왕이란 별명까지 얻은 것으로 아는데, 댓글 달기에 부담도 될 것 같다.
질문 글에 답변 댓글을 달기 위해 나의 개인적 의견부터 기술적 설명까지 해당 지식이 100% 내 것이어야 한다. 바로 답변을 달기 위해서 내가 알고 있는 지식이라도 직접 실습을 해보면서 확인하고 정보를 전달해야 하는 셈이다. 그렇기에 댓글만으로도 엄청난 학습효과를 가지고 있다고 본다. 블로그도 학습의 장이 될 수 있다고 본다.
개발자 학습에 대한 개인의 철학이 있는가?
열심히 할 수 있는 힘이 어디서 얻어지는가를 아는 것이 중요해 보인다.
'사랑하지 않으면 떠나라'란 책을 보면 재즈
뮤지션으로 활동하는 저자의 친구 이야기가 나온다. 그 친구는 유명한 재즈 연주가들과 힘이 닿는 한 친분을 쌓기 위해 노력을
하는데, 그 이유가 궁금해 저자가 친구에게 물으니 "잘하는 사람들과 같이 어울리다 보면 자기도 잘 할 수 있게 된다"는 답변을
듣는다. 나 역시 그 말에 동감한다. 마라톤을 뛸 때 선두그룹에 포함되어 달리다보면 자기 역량의 최대치를 발휘하게 되지 않을까?
아직 Flex를 능숙하게 다루는 개발자가 아니라 배우고 경험할 것이 많다. 블로그 활동을 통해 IT선배의 노하우를 배우게 되고, 나도 모르게 더욱 열심히 하고자 채찍질을 하게 된다.
자주 방문하는 블로그가 있다면?
Flex 주제로 RSS 구독을 하고 있고, 열이아빠님, 지돌스타님, 영구기님의 airDev 블로그를 자주 방문하고 있다.
또한 Flex 컴포넌트 카페에 올라온 질문에 답변을 달면서 기본지식도 쌓고 있다. 그리고 Adobeflex 공식사이트에 올라온
기술문서를 통해 프로젝트 경험과 노하우를 간접적으로나마 경험할 수 있어 많이
참고하고 있다. 해외 사이트로는 일본의 FXUG 사이트를 자주 들리고 있다.
Flex로 해보고 싶은 프로젝트, 업무가 있는가?
Flex의 강점은 쉽고 편리한 UI 구성이 가능하다는 점이다. 기존 웹 페이지에서는 여러 단계로 구성되어 있어 온라인에 능숙한 사용자라도 불편한 점이 많다. 예를 들어 일명 'KTX 카풀'이라고 불리는 열차 동반석 예약 시스템이 그렇다. 열차 예약할 때 함께 예약을 할 경우 동반 할인이 되고 있다. 하지만 여러 정보를 입력해야 하기 때문에 번거롭고 복잡해서 이용을 하지 않게 된다. 이런 시스템을 Flex로 구성한다면 좀 더 많은 사람들이 이용하지 않을까.
또 유용한 라이브러리를 공유하는 프로젝트를 하고 싶다. 얼마 전에 디지털 카메라 정보를 읽어오는 기능을 구현하기 위해 고민했다. 알고 보니 이미 라이브러리로 구현되어 있었다. 아직 한글화 되어 있는 라이브러리 공유사이트는 보지 못했다. 이미 구현되어있는 라이브러리를 빨리 검색해 나만의 기능을 더하는 것이 기술발전에 도움이 될 것 같다.
요즘 AIR에 많은 개발자들이 관심을 보이는 것 같다. 개발자 입장에서 AIR가 갖는 매력이라면 무엇일까?
역시 개발 편의성 측면이 가장 큰 매력이라고 생각한다. 데스크탑 어플리케이션을 만들기 위해서는 수많은 코드를 짜야 했다. MFC로 윈도우 어플리케이션을 구현하고자 하면 고려해야 할 사항이 너무 많았다. 그런 점이 웹 개발자들이 데스크탑으로 진입하기 어려운 장벽이었다. AIR의 등장으로 플래시 어플리케이션도 데스크탑에서 사용할 수 있다는 것이 편리해졌다. 기존에도 변환해주는 프로그램이 있긴 했지만, 제한적이라 사용이 어려웠다. 또한 AJAX 개발자도 데스크탑 개발을 쉽게 할 수 있게 되었다.
AIR로 적용하고 싶은 부분을 예를 들어 설명한다면?
내가 사진을 찍는데 시중에 나와 있는 솔루션과 기술로는 사진 관리에 어려움이 많다. 출사를 한번 나가면 사진을 많이
찍는데, 이 사진을 관리하고 다른 사람들과 공유하는 것이 항상 골치이다. 물론 몇 장 안 되는 사진이라면 상관없겠으나, 1년에
몇 천장씩 찍는다고 생각해보면 이해할 수 있을 것이다.
이러한 문제들을 한방에 해결해주는 것이 AIR이다. 로컬 컴퓨터에
자신의 사진을 태그 기반으로 분류해서 데이터베이스화 하는 것이다. view 화면 또한 멋지게 구현할 수 있을 것이다. 게다가
기존의 웹 갤러리에 내 사진을 공유하는 기능도 추가할 수 있을 것이다.
Flex 자격증을 준비 중이라 들었다. 계기가 무엇인가?
"저 Flex 할 수 있어요"라고 말하는 것 보다 단적인 증명이겠지만 Flex 자격증을 가지고 있는 게 좀 더 나를 보여줄 수 있는 도구가 될 것 같아서다. 아직 Flex 자격증이 보편화가 되지 않은 점도 획득해야 하는 하나의 이유이다. 도전정신이랄까.
Adobeflex 사이트를 통해 서비스가 되었으면 하는 점, 그리고 Flex에 대해 바라는 점이 있다면?
레퍼런스 한글화가 되었으면 한다. 현재 2.0은 한글화가 되어 있지만, 3.0도 조속히 한글화가 되었으면 좋겠다. 개발자가 점점 늘어나야 기술의 진보가 되지 않겠는가. 또한 Flex를 처음 접하는 사람들에게 도움이 되는 입맛에 맞는 기술문서도 필요하다고 생각된다.
'주절주절' 카테고리의 다른 글
| Flex ACE 자격증 도착! (28) | 2008.09.11 |
|---|---|
| Adobe Flex 2 Developer 시험을 봤습니다! (44) | 2008.08.23 |
| 대참사!!! 큰일입니다!!! (20) | 2008.08.18 |
| egg 님께서 선물을 보내주셨어요~ 잇힝~(+_+)/ (2) | 2008.07.31 |
| 이벤트 당첨되었습니다. ;) (8) | 2008.04.14 |
에이레네님이 올리신 글을 보고 알게 된 포스트인데 상당히 좋은 내용이라서 번역하여 올려봅니다.
엉터리로 번역되었을 가능성 다분함.. 태클환영..;
이 글은 작성시 부터 여러 많은 개발자 분들이 내용에 오류가 있다고 지적해주셨습니다. 글의 내용에 대해서 지적해주시고 하는 것은 정말 감사드립니다. 제가 부족한 점이 많아 이해를 제대로 못하였거나, 글 작성에 문제가 있을 수 있기때문에 여러분의 덧글 하나하나가 정말 도움이 많이 되고 있습니다.
제가 본문을 수정하거나 혹은 이 글을 삭제하려고 했으나, 혹시 필요하신 분들이 있을 것 같아 본문을 수정하거나 삭제하지는 않겠습니다. 글을 다 읽으신 후 밑에 다른 분들의 덧글도 읽어보시면 더욱 좋은 것들을 배우실 수 있다고 생각합니다.
ActionScript 에서 int는 피하자구요!
Flex에 대해 알아갈수록, int에 대해서 알게 될수록, int를 사용하지 않게 되었습니다.
int가 정말 필요하지 않는 이상 int는 더 이상 사용하지 않을 것입니다.
이유 1 : Number가 int보다 실제적으로 더 빠릅니다.
놀랍게도, 사실입니다. ECMAScript Edition 4는 ECMAScript 이전 버전과 호환이 가능하게 설계되었습니다.
그래서 수학적으로 완전 무결하게 옳다라는 것을 보장하기가 어렵습니다.
어떤 방법이 더 빠를 것 같은가요? 제가 사용하는 컴퓨터에서는 int 를 사용하여 331ms 걸렸고, Number 는 291ms 걸렸습니다.
▲ 실제로 이 글을 읽는 분이 걸린 시간.
왜 그럴까요? 다음의 표현식을 보시죠.
만약 여러분이 j = 2^23 - 1 로 값을 시작했으면 어떠할 것 같습니까? 일부 프로그래밍 언어에서는 15번 더하자
마자 오버플로우 문제가 나타날 것입니다. 그러나 ECMAScript는 수의 개념이 좀 느슨합니다. 시스템에서 필요시 int에서
double로 변환되는 것을 지원하고 있습니다. 이 때문에 실질적으로 모든 수학적 계산은 내부적으로 int가 아니라 Number로 합니다.
Number로 모든 것이 완료되는 것을 감안해보면 int를 Number로 변환하는 비용과 그 만큼의 시간이 왜 int 를 사용하면 시간이 더 걸리는지에 대한 이유입니다.
다음은 Number는 실제로 int 보다 정확하게 정수 값을 저장시키기 때문에, int보다 Number 를 써야 되는 이유입니다.
이유 2 : Number는 더 많은 bit를 가집니다.
이 이유는 후에 확실하게 할게된 Number에 대한 놀라운 사실입니다. 어떻게 알게된 것인지 설명해보겠습니다.
Date
객체에는 1970년 1월 1일 자정 부터의 시간을 milliseconds 단위의 숫자로 반환하는 time 이라는 속성이 있습다.
그 값은 정수형 값이고 ActionScript에는 long 타입이 없기 때문에, 반환 타입이 진짜 int (아니면 아마도
uint) 라고 가정했습니다.
왜 버그가 나는 걸까요?
back of the envelope calculation 에서 1970년 1월 1일부터 2^32 milisecond 보다 더 값을 가지기 때문에 결과가 오버플로우 난다는 것을 알려주고 있습니다. 바보같은 실수죠.
위의 값으로 Date() 객체에 다시 넣어보면 각각 1970년 1월 26일, 2008년 4월 24일 이 출력됨. - 검쉰
그렇다면 int의 bit보다 더 큰 수를 써야할 때, ActionScript는 Long 타입이 없는 상태에서 어떻게 오버플로우나 이런 부정확한 값을 해결할 수 있을까요?
속을 살펴보면, Number는 아래에 있는 숫자형을 포함하고 있습니다.
- int
- uint
- IEEE double
저는 항상 정수의 계산를 위해 double 형태를 사용하는 것을 피했습니다. 왜냐하면 모든 자리수가 보존될 것이라고 전혀
확신할 수 없었기 때문입니다. 왜냐하면, 개인적인 견해로는 정확성 측면에서 보자면 double은 int 보다 더 큰 범위의 수를
저장하기 때문입니다.
결국엔 ActionScript 의 경우에, Number는 더 큰 수의 범위를 저장할 수 있습니다. 그리고 어떤 정수형보다 정확합니다. 그건 아마도 ActionScript 는 64bit 의 정수형 타입이 없기 때문인 것 같습니다.
IEEE double 포멧은 다음과 같이 구현되어 있습니다.
부호를 위한 1 bit, 지수를 위한 11 bit, 숫자부분을 위한 52 bit. 따라서, 정밀도의 손실 없이 int보다 더 큰 bit의 수를 확실히 저장할 수 있습니다.
언제 int를 사용해야 될까요?
다음은 int의 적당한 사용방법입니다.
- 메모리를 절약하고 싶을 때 (비록 아주아주 많은 양의 저장공간이 있다 하더라도 결국에는 좋지 않은 영향을 줄 것입니다)
- 정수 값으로 강제변환 시 (예를 들어 var i: int = j / 2)
- 클라이언트에서 서버쪽으로 정수값을 보낼 때 버그를 줄이기 위해서 (값 전달용 객체안에 int 필드가 있을 때).
이제 다 설명했으니, 저는 이제 제 코드의 대부분의 Number를 확인해 볼 것입니다.
참고 : 제가 추가로 좀 더 서술하자면, 위에서 int보다 Number가 더 빠르다는 것은 특정 상황에 대해서 그렇다는 것입니다.
int로 어떤 연산을 진행하는 것이 int보다 더 큰 Number로 연산을 진행하는 것 보다 더 빠른 것이 당연합니다. int가 Number보다 처리해야할 bit가 적으니까요. (var i:int = 0; i++; 이런경우) 다만, int형으로 연산중에 int형의 크기보다 더 큰 수를 처리해야하는 경우에 다른 언어에서는 잘못된 값이 출력이 됩니다만(이유 2에서 이런 문제를 지적하고 있습니다), AS3는 자동으로 Number 로 변환하여 연산을 진행합니다.
이런 이유에서 "int가 내부적으로 Number로 변환되는(int의 크기를 넘어서는 연산) 경우에는 Number로 진행하는 것이 더 빠르다." 라는 것이 이 포스트의 속도 문제에서의 핵심입니다.
원저자가 약간 int에 대한 매우 안좋은 감정이 있긴 한 모양입니다만, 이 글을 보신 분들은 때에 따라서 잘 사용하시면 좋겠죠?
'Dev > ActionScript' 카테고리의 다른 글
| [ActionScript] Array를 왜 Hash로 쓰나요? Object 놔두고. (21) | 2009.07.01 |
|---|---|
| [Flex & Flash] ActionScript 3.0에서 BMP 파일 로드하기 (11) | 2009.06.18 |
| [Flex&Flash] useCodePage = true 가 한글 깨짐 방지 코드라고? (26) | 2009.03.27 |
| [Flex] with 를 아십니까? (12) | 2008.06.09 |
| [Flex] for문 쓸때 조건문에 유의하자. (23) | 2008.05.09 |
잠 시 책 소개를 하자면, 초보 개발자 '나초보' 씨가 실력있는 선배 '김경험', '이튜닝' 같은 분들에게 하나씩 배워가는 스토리로 쓰여 있습니다. 참 읽기 편하네요. 저 역시 '나초보' 와 그닥 다를 바 없는 실력 형편없는 개발자인지라 공감도 많이 되고, 많이 읽으면서 배우고 있습니다. 저자이신 '이상민'님 정말 감사합니다. ;)
참 유용하니 꼭 읽어보시길 권해드립니다.
아무튼, 상당히 유용한 이야기들로 가득차 있는데요, 책 내용 중 간단하게 언급된 for문 관련 이야기중 ActionScript를 쓰는 개발자들에게도 유용할 것 같은 Tip 이라 포스팅해봅니다. (사실 저 같은 어리버리 개발자한테만 유용할지도?)
for문은 상당히 많이 쓰는 loop 중에 하나입니다.
하지만 프로그래머들이 흔히 간과할 수 있는 부분이 있습니다.
우선 for문에 대해서 알아봅시다.
for 루프를 사용하면, 특정의 범위의 값에 대한 변수의 반복 처리를 실행할 수가 있습니다. for 명령문(statement)에는, 3 개의 식을 지정할 필요가 있습니다. 해당 식은,
1. 초기치로 설정하는 변수
2. 루프가 언제 종료하는지를 지정하는 조건문(conditional statement )
3. 각 루프로 변수의 값을 변경하는 식 입니다.
예를 들어, 다음의 코드는 5 회 루프 합니다. 변수
i 는 0 으로 시작되어, 4 로 끝납니다. 출력은 0 ~ 4 의 수치가 되어, 각 수치는 개별의 행에 출력됩니다.
여기서 눈여겨 봐야할 것은 2번째 조건문 입니다.
만약 Array 에 값을 for 루프를 돌아 처리한다고 할 때, 흔히 아래와 같이 쓰게 됩니다.
이 때 2번째 조건 명령문에 들어있는 dataArray.length 가 문제가 됩니다. 루프를 도는 도중에 계속 호출되어 배열의 길이를 알아오기 때문입니다.
이 것은 다음과 같이 변경하여 좀 더 빠르게 바꿀 수 가 있습니다.
변수 dataArrayLength에 배열의 길이를 담은 후에 조건문에 대입하므로서 불필요하게 dataArray.length 를 매번 호출하지 않아도 되죠.
이와 비슷한 경우가 종종 있을 경우가 있습니다.
예를 들어 Canvas에 있는 자식 객체들의 수를 구하기 위해 Container 클래스에 정의된 numChildren 속성을 호출한다던지 말이죠.
아래의 코드는 클릭 이벤트가 발생하면 클릭된 Canvas의 자식 객체에 대해서 어떤 동작을 하는 코드입니다.
이제 실제 테스트를 해보겠습니다.
테스트해본 코드는 다음과 같고요, 그 아래 실제 결과물로 이 포스트를 읽는 분들이 테스트를 해보세요!
(참고 : creationComplete 시에 init() 을 실행시켜 dataArray 에는 10,000,000개의 데이터를 넣었습니다.)
저는 length 사용시: 953ms, length 미사용시: 187ms 걸렸습니다. ;)
알고도 그냥 지나칠 수 있는 부분이니까 습관을 들이도록 합시다. ;)
긴 글 읽으신다고 고생하셨습니다.
'Dev > ActionScript' 카테고리의 다른 글
| [ActionScript] Array를 왜 Hash로 쓰나요? Object 놔두고. (21) | 2009.07.01 |
|---|---|
| [Flex & Flash] ActionScript 3.0에서 BMP 파일 로드하기 (11) | 2009.06.18 |
| [Flex&Flash] useCodePage = true 가 한글 깨짐 방지 코드라고? (26) | 2009.03.27 |
| [Flex] with 를 아십니까? (12) | 2008.06.09 |
| [Flex] int나 uint보다 Number를 쓰세요! (29) | 2008.06.05 |
이때 출력된 데이터중에 어떤 한 데이터를 출력하여 그 데이터에 대해서 작업을 해야할 때가 있습니다.
예를 들어 게시판의 글을 클릭하여 그 글을 보고자 하는 App를 작성한다고 합시다.
이때 보통 아래의 소스와 같이 DataGrid의 click 이벤트를 이용합니다.
click="clickEventHandler(event)" 라고 정의하여 해당 DataGrid 가 클릭되었을때 clickEventHandler() 메소드를 호출하게 됩니다.
이 해당 메소드는 다음과 같이 정의하였습니다.
하지만 위의 처리방식에는 문제가 있습니다.
clickEventHandler() 메소드에서 DataGrid의 selectedItem 속성을 이용하여 선택된 아이템에 접근하게 되는데, 만약 아무런 값이 없는 곳을 클릭한다면 어떻게 될까요? 이 때도 click 이벤트는 발생하게 되어 clickEventHandler() 메소드가 호출되겠지만, 선택된 아이템이 없으니 selectedItem 은 null 이 되게 됩니다. 그렇기에 위의 소스 6번째 줄의 selectedItem.url에서 에러가 발생하게 됩니다.
(헤더를 클릭해도 에러가 납니다. -- 추가)
물론 try catch 문을 이용하여 에러처리를 하면 됩니다만, 발생할 것이 예상되는 에러를 예외처리한다는 것은 그리 권장할 만한 방법이 아닙니다.
에러가 발생하지 않으면 Alert 창이 떠야하지만, 에러가 발생해서 Alert 창이 뜨지 않습니다. debug 용 flash player 를 설치하신 분은 다음의 에러메세지를 보실 수 있습니다.
at ClickTest/clickEventHandler()
at ClickTest/__myDG_click()
이럴때 사용하기 좋은 이벤트가 바로 itemClick 이벤트 입니다.
유저가 컨트롤내의 아이템을 클릭했을 때에 dispatch됩니다.
ListEvent.ITEM_CLICK 정수는,itemClick 이벤트에 관한 ListEvent object의 type property의 값을 정의합니다. 이 이벤트는, 컨트롤내의 가시 아이템 위에서 유저가 마우스를 클릭한 것을 나타냅니다.
click 이벤트 대신 itemClick 이벤트를 이용하여 동일한 어플을 만든다면 위와 같은 문제는 해결되게 됩니다.
(Flex 3는 아닙니다만, Flex 2 에서는 DataGrid의 Header를 클릭해도 itemClick 이벤트가 발생됩니다. 완전히 해결은 안되는군요. 의견주신 유영상님 감사드립니다. - 추가)
아래는 최종 샘플코드입니다.
'Dev > Flex' 카테고리의 다른 글
| [Flex] XML을 String 으로 만들기 (15) | 2008.05.28 |
|---|---|
| [Flex] Mask 를 이용한 둥근 컴포넌트 만들기 (19) | 2008.05.13 |
| [Flex] 수동으로 이벤트 발생시키기 - dispatchEvent() (7) | 2008.03.17 |
| [Flex] 일정시간 후에 자동으로 종료되는 Alert (5) | 2008.01.24 |
| [FLEX] 왜 Sprite는 Canvas에 addChild 안되는 걸까? (7) | 2007.12.04 |
이번 포스트에서는 드림위버에서 AIR application을 개발할 때 AIR 관련 설정에 관해서 알아보고 간단한 예제를 한번 만들어보도록 하겠습니다. 자세한 내용은 드림위버 extension 문서 중에서 'Using the AIR Extension for Dreamweaver' 를 참고하세요.
(드림위버용 AIR extension 설치 관련은 [AIR] 드림위버에서 AIR application을 개발해보자. #1 을 참고하세요)
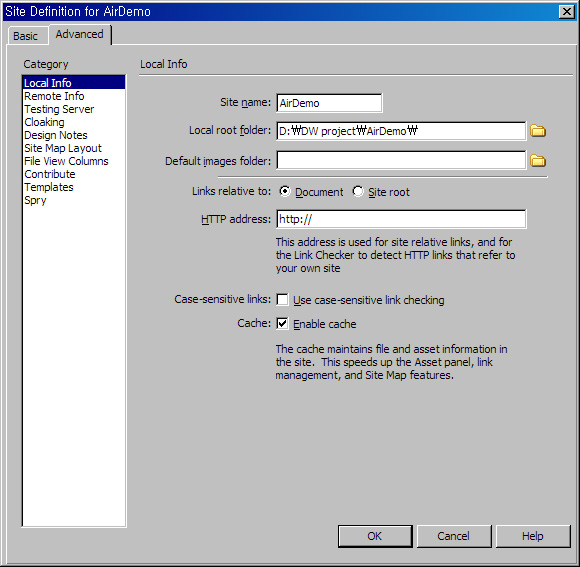
1. Site를 설정한다.
우선 AIR App 용 패키징할 폴더를 만들어야됩니다. Site > New Site 하시면 다음과 같은 창이 뜹니다.
2. 사용할 html 파일을 만든다.
아래의 소스처럼 main.html 을 만들겠습니다.
3. Site를 AIR App 로 세팅한다.
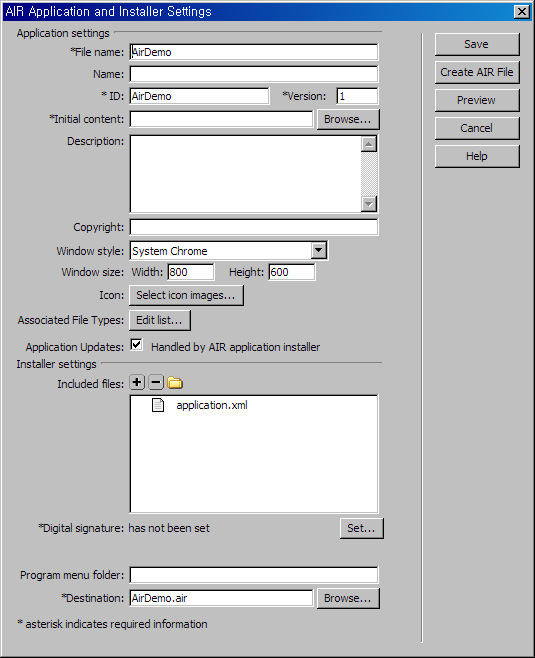
Site > AIR Application Settings 를 선택하시면 아래와 같은 창이 뜨게됩니다.
* 표가 붙어 있는 곳은 무조건 채워넣어야됩니다.
Name : 설치된 App의 이름입니다.
ID : App ID 입니다.
*Version : 현재 App의 버전입니다. 이 버전정보로 추후에 업데이트 기능이 활성화되죠.
*Initial content : 처음 시작되는 페이지를 설정해주시면 됩니다. 위에서 만든 main.html 을 지정하시면 되겠죠.
Description : 설명 적어주시고요. (인스톨시에 출력됨)
Copyright : 저작권 관련 적어주시고.
Window style : 윈도우 스타일 지정합니다. 운영체제의 윈도우 스타일이나 자체적인 스타일 지정하시면 되겠네요.
Window size : 초기 App의 윈도우 크기 설정해주시면 됩니다.
Icon : 아이콘 설정해주세요.
Associated file type : App에서 사용할 파일 타입 정의해주시고요.
Application Updates : 버전업시에 업데이트 여부.
Included files : 추가로 가지고 있어야 할 파일 추가해주세요.
*Digital signature : Digital signature를 선택합니다. 추가 설명은 아래에 계속됩니다.
Program menu folder : 윈도우 시작메뉴에서 아이콘의 위치 설정입니다. (매킨토시는 필요없음)
*Destination : AIR 파일 만들때 위치입니다.
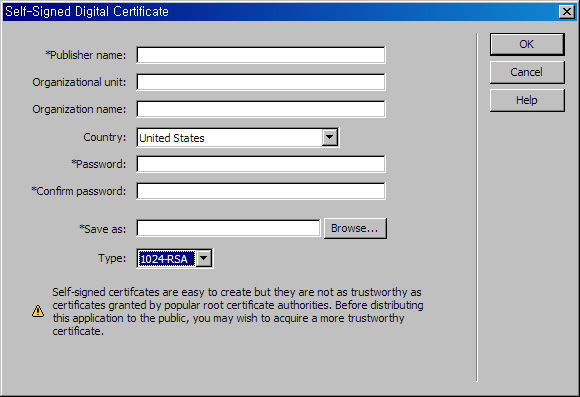
※ Digital signature 추가 설명
1. 위의 창에서 Set 버튼을 누릅니다.
2. Digital signature가 있다면 Browse 버튼을 눌러 선택하시고 아니면 Create 버튼을 눌러 생성합니다.
3. Create 버튼을 누르면 다음과 같은 창이 뜹니다.
4. 배포자 이름, 부서, 조직이름, 국가, 비밀번호, 저장할 장소, RSA 타입을 설정하시고 OK누르세요.
5. OK 누르면 저장되었다는 메세지가 뜹니다.
6. 방금 만든 Digital signature가 설정되어 있는 것을 보실 수 있습니다. 패스워드를 입력하세요.
(주의 : Remember password for this session 을 선택하지 않으시면 AIR 생성시 인증서 패스워드를 매번 입력해야됩니다.)
OK 누르시면 Digital signature 설정 완료.
세팅이 완료되면 application.xml 파일이 생긴 것을 확인 할 수 있습니다.
Flex 에서 AIR 생성시와 마찬가지로 여러가지 정보들이 들어있는 것을 확인할 수 있습니다.
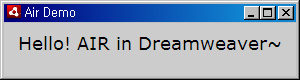
4. 만든 AIR App 를 미리보기
File > Preview in Browser > Preview in Adobe AIR 선택하시거나 단축키 Ctrl + Shift + F12 누르시면 다음과 같은 AIR App 가 실행되는 것을 보실 수 있습니다.
5. AIR 배포하기
Site > Create AIR File 선택하시거나 단축키 Ctrl + Shift + B 누르시면 AIR 파일이 생성됩니다.
(인증서 패스워드를 다시 입력해야 되는 경우가 있으니 당황하지는 마세요)
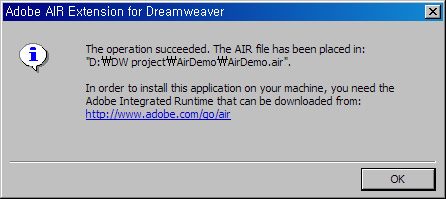
생성완료 후에 다음과 같은 창이 뜹니다.
생성된 AIR 파일을 더블클릭하면 설치가 진행됩니다.
이상으로 허접하게 드림위버에서 AIR App 를 만들려면 어떻게 해야되는지 간단하게 알아보았습니다.
문의 사항이 있으시면 덧글로 남겨주시면 감사하겠습니다. ;)
'Dev > AIR' 카테고리의 다른 글
| [AIR] 기본 지원 Window를 사용하지 않는 AIR app 예제 (12) | 2008.06.23 |
|---|---|
| [AIR] NativeWindower AIR Application (6) | 2008.06.18 |
| [AIR] 드림위버(Dreamweaver)에서 AIR application을 개발해보자. #1 (0) | 2008.04.14 |

책 쓰실 당시와 지금 바뀐 여러가지들 (빌더의 버전업, FDS가 LCDS로, AIR 정식 런칭 등등)의 대한 것들이 보강되어서 'UX와 성능이 향상된 RIA 제작의 첫걸음: 플렉스 3 & 어도비 에어' 라는 부제를 달고 나온다는군요.
워낙 초판이 내용이 좋아서 개정판은 무조건 사도 되겠습니다. ;)
(회사에서 2권 샀던 기억이. ㅎ)
구매하실 분은 여기 를 클릭하셔서 강컴에서 예약하시면 되겠습니다.
-- 덧붙임
옥상훈님 블로그에 예제로 배우는 플렉스3 개정판이 나오기까지 라는 포스트가 올라와 있네요 ^^; 방금 봤습니다. 한번 참고하시면 되겠네요 ㅎ

다른 한글 Flex 서적 한권 추천드립니다.
(주) 바닐라로이에서 만드신 'Flex3 Knowhow Bible' 입니다.
지난 2008년 3월 18일에 있었던 Adobe RIA World 2008 행사에서 온라인 판매전에 선을 보였는데요, 위에 소개해드린 '예제로 배우는 Adobe 플렉스'가 입문서로 참 좋은 반면에 'Flex3 Knowhow Bible'은 제목 그대로 노하우를 담고 있는 책입니다.
개발자들이 흔히 겪을 수 있는 문제에 대한 해결 노하우나 실제 개발에서 유용할 팁들을 소개하고 있습니다.
처음 플렉스를 접하시는 분들은 위의 '예제로 배우는 Adobe 플렉스' 보시고, 이 책 보시면 참 좋겠네요. ;)
이미지 출처 : 강컴
'Dev > 책 이야기' 카테고리의 다른 글
| 비주얼 플렉스 UX 디자인 (Creating Visual Experiences with Flex 3.0) (8) | 2009.09.11 |
|---|---|
| 에이콘에서 드리밍 인 코드 (Dreaming in Code) 가 나온다네요? ;) (11) | 2008.12.30 |
| [리뷰] AIR in Action 한글 번역판이 나옵니다. (38) | 2008.10.01 |
| [Flex] 'Adobe FLEX 3 실전 트레이닝 북' 리뷰 (24) | 2008.09.01 |
| [Flex] Flex 신간 소개 (Flex/AIR Bible, Adobe FLEX 3 실전 트레이닝 북) (12) | 2008.07.25 |





 invalid-file
invalid-file





 AirDemo.air
AirDemo.air